jQuery Plugin To Create Canvas Based Animated Spotlight Effects
| File Size: | 4.6 KB |
|---|---|
| Views Total: | 1048 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

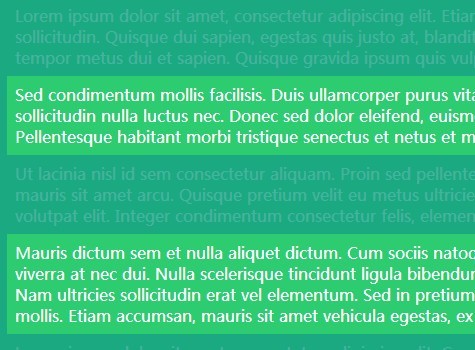
A super tiny jQuery plugin to create a spotlight effect on your Html element by adding a canvas & CSS based overlay covering the other elements. Click on anywhere to close the spotlight effect with a smooth transition animation.
How to use it:
1. Load the jQuery library and the jQuery spotlight script into your document.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="jquery.spotlight.js"></script>
2. Wrap your Html elements you wish to highlight into a container element.
<p id="demo"> Your content goes here </p>
3. Call the plugin with default options.
$(document).ready(function () {
$('#demo').spotlight();
});
4. It comes with several options so you can customize and use the plugin for any of your needs.
opacity: .5,
speed: 400,
color: '#333',
animate: true,
easing: '',
exitEvent: 'click',
onShow: function () {
// do nothing
},
onHide: function () {
// do nothing
},
spotlightZIndex: 9999,
spotlightElementClass: 'spotlight-background',
parentSelector: 'html',
paddingX: 0,
paddingY: 0
Change log:
2015-02-10
- allow use as an amd module
This awesome jQuery plugin is developed by jameshalsall. For more Advanced Usages, please check the demo page or visit the official website.