jQuery Plugin For Easy Scroll Depth Detection - Scroll Detection
| File Size: | 37 KB |
|---|---|
| Views Total: | 1293 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

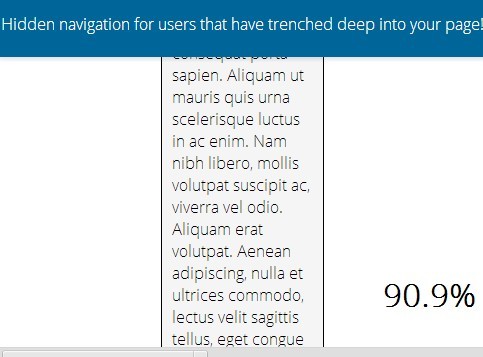
Scroll Detection is a small jQuery plugin that tracks how far users are scrolling and triggers an event when the scroll depth reaches a target percentage.
See also:
How to use it:
1. Create a navigation bar that will appear when you have reached a certain scroll depth.
<div id="navigation"> ... </div>
2. Create a container for the percentage counter.
<div id="percentageCounter">0%</div>
3. Include the necessary jQuery library at the end of your document.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
4. The Javascript to enable the plugin and custom the target percentage
$(window).scroll(function(){
// Change this to target a different percentage
var targetPercentage = 70;
// Change this to set the height of your nav bar so it hides properly.
// If you have a box shadow you may have to adjust this number to be height + shadow distance
var navBarHeight = 66;
// Change this to the ID of the content you are trying to show.
var targetID = "#navigation";
//Window Math
var scrollTo = $(window).scrollTop(),
docHeight = $(document).height(),
windowHeight = $(window).height();
scrollPercent = (scrollTo / (docHeight-windowHeight)) * 100;
scrollPercent = scrollPercent.toFixed(1);
$('#percentageCounter h1').text(scrollPercent+"%");
if(scrollPercent > targetPercentage) {
$(targetID).css({ top: '0' });
}
if(scrollPercent < targetPercentage) {
$(targetID).css({ top: '-'+navBarHeight+'px' });
}
}).trigger('scroll');
Change log:
2014-10-10
- update.
This awesome jQuery plugin is developed by ellenbrook. For more Advanced Usages, please check the demo page or visit the official website.