jQuery Plugin To Create Editable Hotspots On Any Elements
| File Size: | 136 KB |
|---|---|
| Views Total: | 17007 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

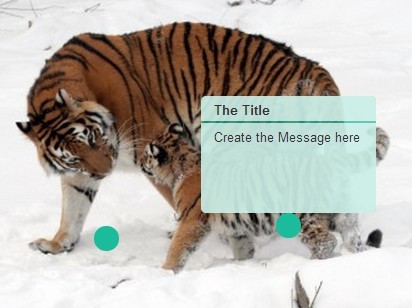
Hotspot is a jQuery plugin used to generate hotspots (e.g. comments, image annotations, text notes) on any Html elements.
Features:
- Display mode: Display hotspots like a tooltip. Can be triggered with hover or click.
- Admin mode: Add/remove/edit your custom hotspots and save them in local storage. View DEMO.
- Allows to handle hotspots via Ajax calls.
- Callback events supported.
Basic Usage:
1. Include jQuery library together with jQuery hotspot's stylesheet & script in the document.
<link rel="stylesheet" href="jquery.hotspot.css"> <script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="jquery.hotspot.js"></script>
2. Wrap the image into a DIV element.
<div id="image-hotspots"> <img src="images/1.jpg"> </div>
3. Call the plugin on the DIV element and set custom data for the image hotspots.
$("#image-hotspots").hotspot({
data: [
{ "x":288, "y":190, "Title":"Title 1","Message":"Image annotation 1" },
{ "x":143, "y":200, "Title":"Title 2","Message":"Image annotation 2" },
...
]
});
4. Default settings and callbacks.
// Object to hold the hotspot data points
data: [],
// Element tag upon which hotspot is (to be) build
tag: 'img',
// Specify mode in which the plugin is to be used
// `admin`: Allows to create hotspot from UI
// `display`: Display hotspots from `data` object
mode: 'display',
// HTML5 LocalStorage variable where hotspot data points are (will be) stored
LS_Variable: '__HotspotPlugin_LocalStorage',
// CSS class for hotspot data points
hotspotClass: 'HotspotPlugin_Hotspot',
// CSS class which is added when hotspot is to hidden
hiddenClass: 'HotspotPlugin_Hotspot_Hidden',
// Event on which the hotspot data point will show up
// allowed values: `click`, `hover`, `none`
interactivity: 'hover',
// Action button CSS classes used in `admin` mode
save_Button_Class: 'HotspotPlugin_Save',
remove_Button_Class: 'HotspotPlugin_Remove',
send_Button_Class: 'HotspotPlugin_Send',
// CSS class for hotspot data points that are yet to be saved
unsavedHotspotClass: 'HotspotPlugin_Hotspot_Unsaved',
// CSS class for overlay used in `admin` mode
hotspotOverlayClass: 'HotspotPlugin_Overlay',
// Enable `ajax` to read data directly from server
ajax: false,
ajaxOptions: { url: '' },
// Hotspot schema
schema: [
{
'property': 'Title',
'default': 'jQuery Hotspot'
},
{
'property': 'Message',
'default': 'This jQuery Plugin lets you create hotspot to any HTML element. '
}
]
Changelog:
v2.0.3 (2019-05-11)
- Supports on browser resize events.
v2.0.3 (2018-10-09)
- Fix image load issue in Firefox and Safari
2018-10-07
- bug fix for responsive image.
2015-05-23
- bug fix for ajax storing
This awesome jQuery plugin is developed by aniruddhanath. For more Advanced Usages, please check the demo page or visit the official website.