jQuery Plugin To Display Client's Browser Information - Browser.js
| File Size: | 4.51 KB |
|---|---|
| Views Total: | 671 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

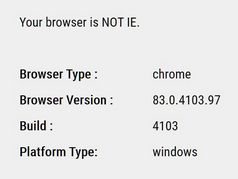
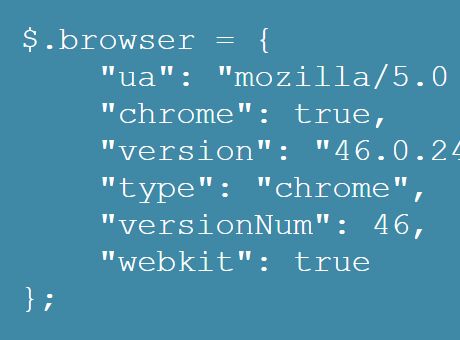
Just another browser detection plugin for jQuery 1.9+ that gets the user agent and displays the current browser information in the screen. It is an useful tool for browser detection since jQuery 1.9 dropped support for $.browser functionality.
See also:
- jQuery Plugin For Client Browser and OS Detector - jQuery Browsers
- jQuery Browser and Mobile Device Detector Plugin - jQuery Browser
- jQuery Plugin To Detect Browser Based On User Agent - Browser Detection
- Older IE Browser Alert Plugin - IE Alert
How to use it:
1. Just include the jQuery Browser.js plugin after jQuery Javascript library and we're ready to go.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jquery.browser.js"></script>
2. Output the current browser information on the webpage.
$(function(){
if( $.browser.ua.length > 77)
$.browser.ua = $.browser.ua.substr(0, 35) + " [...] " + $.browser.ua.substr(-35);
var formattedObject = JSON.stringify($.browser)
.replace(/{/g, "{\n ")
.replace(/,/g, ",\n ")
.replace(/:/g, ": ")
.replace(/}/g, "\n}");
$("#SELECTOR").html("$.browser = " + formattedObject + ";");
This awesome jQuery plugin is developed by eisbehr-. For more Advanced Usages, please check the demo page or visit the official website.