jQuery Plugin For Cross-browser Border Image - custom-border
| File Size: | 88.7 KB |
|---|---|
| Views Total: | 737 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

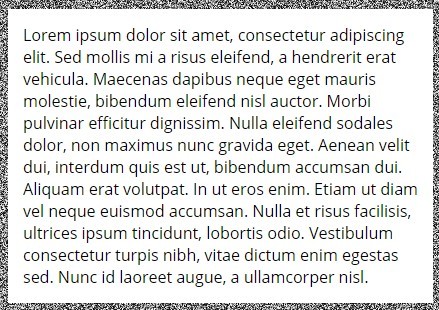
custom-border is a super tiny jQuery plugin which enables you to specify an image as the border around a block element. Similar to the CSS3 border-image property but works with legacy browsers like IE 8/9/10.
How to use it:
1. Add jQuery library and the jQuery custom border plugin to the webpages.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="jquery.custom-border.js"></script>
2. Call the function on the target container and specify the image source for the border.
$('#selector').customBorder({
borderBgImg: 'bg.jpg',
});
3. Customize the border image.
$('#selector').customBorder({
borderSize: '5px',
borderColor: '',
backgroundColor: currbgcolor,
innerPadding: ''
});
This awesome jQuery plugin is developed by dtasic. For more Advanced Usages, please check the demo page or visit the official website.