Location Picker and Place Autocomplete Plugin For Google Maps - Location Picker
| File Size: | 31.5 KB |
|---|---|
| Views Total: | 27701 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

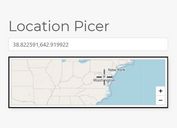
Location Picker is a jQuery plugin that draws a circle on the Google Map presenting area selection based on latitude/longitude values and/or location name provided by users. Also supports address / place autocomplete search powered by Google Places API.
Basic usage:
1. Include the necessary jQuery library and Google Places API on the html page.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="//maps.google.com/maps/api/js?sensor=false&libraries=places"></script>
2. Include the jQuery location picker after jQuery library.
<script src="dist/locationpicker.jquery.min.js"></script>
3. Create a container to place the Google Maps.
<div id="example"></div>
4. Call the function and provide your location data to display a selection area on the Google Map.
$('#example').locationpicker({
location: {latitude: 46.15242437752303, longitude: 2.7470703125}
});
5. Customize the location picker with the following options.
$('#example').locationpicker({
// these are default options
location: {
latitude: 40.7324319,
longitude: -73.82480799999996
},
locationName: "",
radius: 500,
zoom: 15,
scrollwheel: true,
inputBinding: {
latitudeInput: null,
longitudeInput: null,
radiusInput: null,
locationNameInput: null
},
enableAutocomplete: false,
enableAutocompleteBlur: false,
enableReverseGeocode: true,
draggable: true,
// must be undefined to use the default gMaps marker
markerIcon: undefined
});
6. Callback events.
$('#example').locationpicker({
onchanged: function(currentLocation, radius, isMarkerDropped) {},
onlocationnotfound: function(locationName) {},
oninitialized: function(component) {}
});
Change log:
2017-10-02
- release v0.1.15
2016-03-12
- Added custom icon functionality, modified examples and updated version.
This awesome jQuery plugin is developed by Logicify. For more Advanced Usages, please check the demo page or visit the official website.