jQuery Plugin To Filter Items Using Data-attributes - Content Filtering
| File Size: | 3.89 MB |
|---|---|
| Views Total: | 3130 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

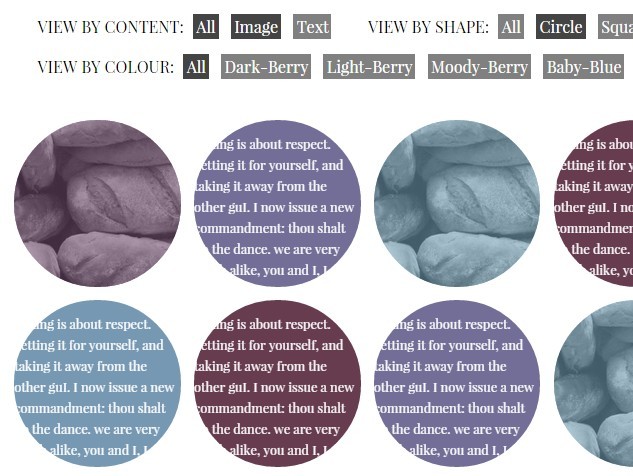
Content Filtering is a lightweight, simple to use jQuery plugin to create dynamic filters for any content grouped by Html5 data-* attributes.
How to use it:
1. Include jQuery library and the jQuery content filtering plugin on your web page.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="app.js">
2. Categorize your content using Html5 data-* attributes.
<section class="filterableItem"
data-color="light-berry"
data-content="image"
data-shape="circle">
...
</section>
<section class="filterableItem"
data-color="dark-berry"
data-content="text"
data-shape="square">
...
</section>
<section class="filterableItem"
data-color="light-berry"
data-content="image"
data-shape="circle">
...
</section>
...
3. Create filters for your content.
<ul class="filterNavContent"> <li><span class="legend">View By Content:</span></li> <li><a href="#" class="filterControl active">all</a></li> <li><a href="#" class="filterControl">image</a></li> <li><a href="#" class="filterControl">text</a></li> </ul> <ul class="filterNavShapes"> <li><span class="legend">View By Shape:</span></li> <li><a href="#" class="filterControl active">all</a></li> <li><a href="#" class="filterControl">circle</a></li> <li><a href="#" class="filterControl">square</a></li> </ul> <ul class="filterNavColors"> <li><span class="legend">View By Colour:</span></li> <li><a href="#" class="filterControl active">all</a></li> <li><a href="#" class="filterControl">dark-berry</a></li> <li><a href="#" class="filterControl">light-berry</a></li> </ul>
4. You can customize the data-attribute names and CSS classes at the beginning of the app.js.
filterApp.dataAttr = ['data-content', 'data-shape', 'data-color']; filterApp.dataName = ['Content', 'Shape', 'Color']; filterApp.navSelector = ['ul.filterNavContent a.filterControl', 'ul.filterNavShapes a.filterControl', 'ul.filterNavColors a.filterControl', '.active']; filterApp.transition = ['hideItemTransition', 'showItemTransition'];
Change log:
2015-03-09
- update.
This awesome jQuery plugin is developed by melissajclark. For more Advanced Usages, please check the demo page or visit the official website.











