jQuery Plugin To Generate Google Static Maps Image and URL
| File Size: | 4.59 KB |
|---|---|
| Views Total: | 3106 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A lightweight jQuery plugin to generate a customizable static Google Maps image with a live map URL, by using Google Static Maps API.
How to use it:
1. Include jQuery library and the jQuery Static Google Maps plugin in the web page.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="js/map.js"></script>
2. The Html.
<a class="liveMap" target="_blank" href="#"><img id="staticMap" src="" alt=""/></a>
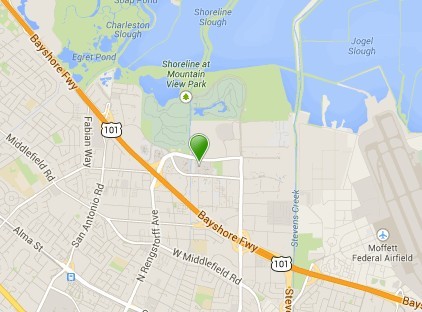
3. The Javascript to generate a static Google Maps image from a custom location address.
var url = $.staticMap({
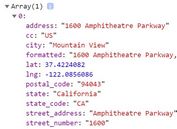
address: '1600 Amphitheatre Parkway, Mountain View, CA 94043, United States'
});
$('#staticMap').attr('src', url);
var urlLive = $.liveMapLink({
address: "1600 Amphitheatre Parkway, Mountain View, CA 94043, United States"
});
$('.liveMap').attr('href', urlLive);
4. Available options to customize the static Google Maps image.
zoom : 3, // the zoom level of the map,
width: 300, // image width
height: 300, // image height
address: 'USA', //could be string address or lat,lon("-3.444,3.222")
markerIcon: '', //url to custom icon
key: '', // google map key
sensor: false,
mapType: 'roadmap', // map type []
scale: 1 // helps when need map on mobile, need change scale to 2
This awesome jQuery plugin is developed by ShvedDmutro. For more Advanced Usages, please check the demo page or visit the official website.