jQuery Plugin To Generate URL Slugs - Slugify
| File Size: | 7.84 KB |
|---|---|
| Views Total: | 3212 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

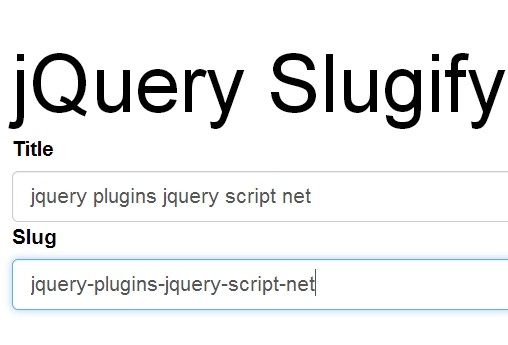
Slugify is a lightweitht jQuery plugin that provides a simple way to generate human-readable URL slugs from users input.
See also:
How to use it:
1. Load the jQuery library and jQuery slugify plugin in the html document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="jquery.slugify.js" type="text/javascript"></script>
2. Create two input fields to accept users input and output the URL slugs.
<label for="title">Title</label> <input type="text" name="title" value="" id="title"> <label for="slug_input">Slug</label> <input type="text" name="slug" value="" class="slug" >
3. Call the plugin on the URL slug input field.
<script type="text/javascript" charset="utf-8">
$().ready(function () {
$('.slug').slugify('#title');
});
</script>
Change log:
2015-11-12
- russian translit corrected
2014-10-07
- Fixed edge case when slug both begins and ends with a -
This awesome jQuery plugin is developed by pmcelhaney. For more Advanced Usages, please check the demo page or visit the official website.