Animated jQuery Content Hover Effect Plugin - Content Hover
| File Size: | 62 KB |
|---|---|
| Views Total: | 16234 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

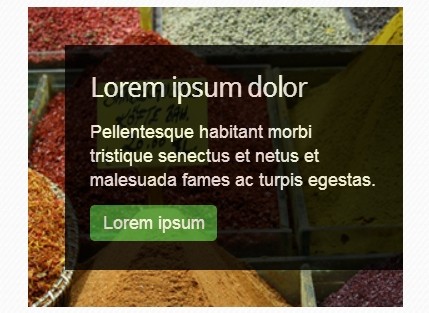
Content Hover is a jQuery plugin for creating an animated content overlay covering an Html element when mouse hovers over it. Comes with some useful options to set the animations, directions, positions and more. Great for creating amazing image caption hover effects to reveal the more details of the image/content.
Basic Usage:
1. Load the latest version of jQuery library and jQuery content hover plugin at the bottom of the page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="jquery.contenthover.js"></script>
2. Insert an image in the page and create the html for the content overlay.
<img id="demo" src="1.jpg" width="300" height="240" /> <div class="contenthover"> Your content goes here. </div>
3. Style the content overlay via CSS as per your needs.
.contenthover {
...
}
4. Call the plugin and customize the content over effect via optional settings.
<script>
$('#demo').contenthover({
overlay_background:'#000',
overlay_opacity:0.8
});
</script>
5. All the default options.
<script>
$('#demo').contenthover({
data_selector: '.contenthover', // The selector for the element that will be the content of the overlay element to show on hover
width: 0, // Set to 0 to let the plugin figure it out
height: 0, // Set to 0 to let the plugin figure it out
overlay_width: 0, // The overlay element's width. Set to 0 to use the same as 'width'
overlay_height: 0, // The overlay element's height. Set to 0 to use the same as 'height'
overlay_x_position: 'center', // [center, left, right] The position of the overlay horizontally (if overlay_width is different from width)
overlay_y_position: 'bottom', // [center, top, bottom] The position of the overlay vertically (if overlay_width is different from width)
overlay_background: '', // The css background of the overlay element
overlay_opacity: 1, // [0-1] The opacity of the overlay element
effect: 'fade', // [fade, slide, show] The effect to use
fade_speed: 400, // Effect ducation for the 'fade' effect only
slide_speed: 400, // Effect ducation for the 'slide' effect only
slide_direction: 'bottom', // [top, bottom, right, left] From which direction should the overlay apear, for the slide effect only
zindex: 2, // The base z-index value
wrapper_class: 'ch_wrapper', // CSS class to add to the wrapper
normal_class: 'ch_normal', // CSS class to add to the 'normal' element
hover_class: 'ch_hover', // CSS class to add to the 'hover' element
onshow: function(){}, // Callback function when the 'hover' element is shown
onhide: function(){} // Callback function when the 'hover' element is hidden
});
</script>
This awesome jQuery plugin is developed by srtfisher. For more Advanced Usages, please check the demo page or visit the official website.