Simple Action Confirmation Plugin With jQuery and Bootstrap - PopConfirm
| File Size: | 7.8 KB |
|---|---|
| Views Total: | 10533 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

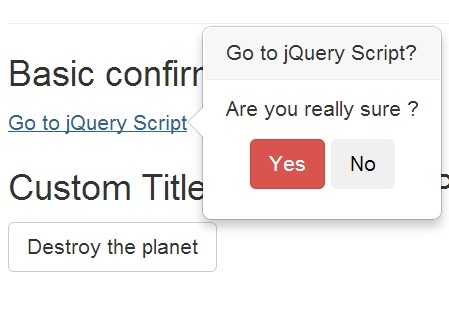
PopConfirm is a simple jQuery plugin to display a popup window via bootstrap 2/3 popover for action confirmation.
Basic Usage:
1. Load the latest jQuery library and jQuery popconfirm plugin in the page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="jquery.popconfirm.js"></script>
2. Load the Twitter's Bootstrap framework from a CDN in the page.
<link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.0.2/css/bootstrap.min.css"> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.0.2/js/bootstrap.min.js"></script>
3. Create a link that will popup a confirm box when clicked.
<a href="https://www.jqueryscript.net/" id="link">Go to jQuery Script</a>
4. Call the plugin on document ready.
<script type="text/javascript">
$(document).ready(function() {
$("#link").popConfirm({
title: "Go to jQuery Script?"
});
});
</script>
5. Default options.
<script type="text/javascript">
$(document).ready(function() {
$("#link").popConfirm({
title: 'Confirmation',
content: 'Are you really sure ?',
placement: 'right',
container: 'body',
yesBtn: 'Yes',
noBtn: 'No'
});
});
</script>
Change logs:
2018-03-17
- Fixed Send event to actions not delegated
2016-01-28
- Fix typo in no button class
2015-04-21
- Fixing compatibility issue with IE with removeAttr
2015-02-18
- update
2014-09-24
- update
2014-02-19
- Adding container option
2014-02-17
- version update
2014-01-29
- Clicking somewhere else will close the popovers
2014-01-27
- Fixed: Tapping/clicking PopConfirm trigger more than once breaks functionality
This awesome jQuery plugin is developed by Ifnot. For more Advanced Usages, please check the demo page or visit the official website.











