jQuery Plugin For Sticky Headers With Smooth Scroll Animations
| File Size: | 5.74 KB |
|---|---|
| Views Total: | 5306 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

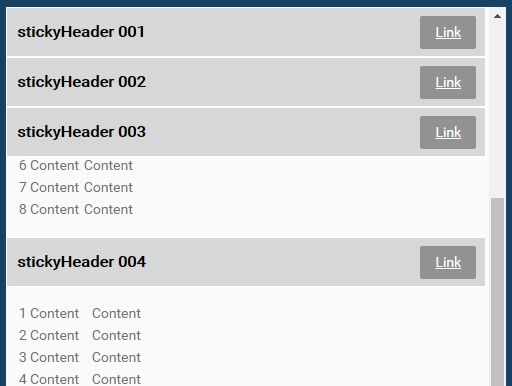
Sticky Multi Header Scroll is a small jQuery plugin which makes multiple section headers stackable and sticky on the top of the webpage when scrolling down. It also allows the user to smoothly scroll to the corresponding content when clicking on the header navigation.
How to use it:
1. The basic html structure to create sectioned content with sticky headers.
<div class="stickyWrapper" id="stickyHeaderScroll">
<div class="stickyMainContainer">
<div class="stickyHeader">
<h2>Header 1</h2>
<a href="#" class="stickyNavLink">Link 1</a></div>
<div class="stickyTabContainer">
Content 1
</div>
<div class="stickyHeader">
<h2>Header 2</h2>
<a href="#" class="stickyNavLink">Link 2</a></div>
<div class="stickyTabContainer">
Content 2
</div>
<div class="stickyHeader">
<h2>Header 3</h2>
<a href="#" class="stickyNavLink">Link 3</a></div>
<div class="stickyTabContainer">
Content 3
</div>
...
</div>
</div>
2. The core CSS styles.
.stickyMainContainer {
overflow-y: scroll;
float: left;
margin-top: 0px;
background: #fff;
height: 650px;
width: 500px;
}
.stickyFix {
position: absolute;
margin: 0;
background: #ccc;
}
.stickyHeader {
background: #d7d7d7;
width: 99%;
padding: 0 0;
float: left;
border: 1px solid #fff;
height: 48px;
}
.stickyHedBtm {
background: red;
padding: 0;
float: left;
width: 99%;
}
.stickyNavLink {
float: right;
padding: 8px 15px;
background: #929292;
margin: 8px 9px 0 0;
color: #fff;
border-radius: 2px;
}
.stickyHeader h2 {
display: inline-block;
padding: 0;
margin: 0 0 0 10px;
line-height: 48px;
color: #000;
font-size: 16px;
}
.stickyTabContainer {
float: left;
width: 96%;
padding: 15px 2%;
font-size: 14px;
line-height: 18px;
color: #707070
}
3. Put jQuery library and the Sticky Multi Header Scroll plugin's script at the bottom of the webpage.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="js/stickyMultiHeader.js"></script>
4. Call the plugin on the top container and you're done.
$('#stickyHeaderScroll').stickyMultiHeader();
5. Override the default animation speed when switching between contents.
$('#stickyHeaderScroll').stickyMultiHeader({
scrollAnimation: 600
});
About Author:
Author: Samson Onnapuram
Website: https://github.com/samsono/sticky-multi-header-scroll
This awesome jQuery plugin is developed by samsono. For more Advanced Usages, please check the demo page or visit the official website.











