Lightweight Inline Confirmation Plugin For jQuery
| File Size: | 5.24 KB |
|---|---|
| Views Total: | 823 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A lightweight and easy-to-use jQuery plugin which allows apply inline confirmation actions to any elements without messing with confirm dialogs.
How to use it:
1. To use this plugin, you have to load the JavaScript file jquery.inline-confirmation.js after jQuery library.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="js/jquery.inline-confirmation.js"></script>
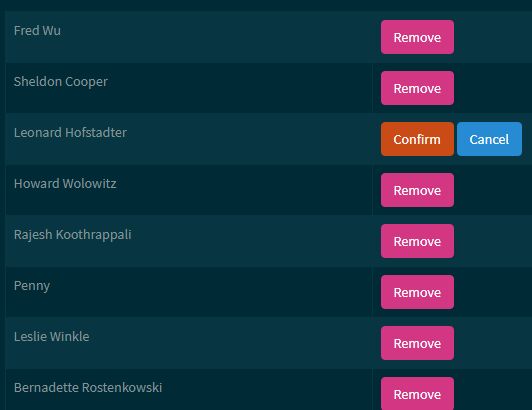
2. Create trigger elements that will show confirm action links (confirm/cancel) when clicked.
<table>
<tr>
<td>Fred Wu</td>
<td><input class="remove" type="submit" value="Remove"></td>
</tr>
<tr>
<td>Sheldon Cooper</td>
<td><input class="remove" type="submit" value="Remove" /></td>
</tr>
<tr>
<td>Leonard Hofstadter</td>
<td><input class="remove" type="submit" value="Remove" /></td>
</tr>
</table>
3. Call the function to activate the inline confirmation buttons.
$(".remove").inlineConfirmation({
// options here
});
4. Default plugin options to customize the confirmation actions.
$(".remove").inlineConfirmation({
// custom confirm/cancel links
confirm: "<a href='#'>Confirm</a>",
cancel: "<a href='#'>Cancel</a>",
// custom separator
separator: " ",
// reverts the confirm and the cancel actions
reverse: false,
// hide the original action
hideOriginalAction: true,
// fire event
bindsOnEvent: "click",
// auto close the inline confirmation
expiresIn: 0,
// callbacks
confirmCallback: function() { return true; },
cancelCallback: function() { return true; }
});
This awesome jQuery plugin is developed by fredwu. For more Advanced Usages, please check the demo page or visit the official website.