jQuery URL Parsing, Filtering and Monitoring Plugin - jurlp
| File Size: | 192 KB |
|---|---|
| Views Total: | 926 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

jurlp is a jQuery Plugin that allows you for parsing, manipulating, filtering and monitoring URLs in "href" and "src" attributes within arbitrary elements , as well as creating anchor elements from URLs found in HTML/text.
Basic usage:
1. Download and load the jurlp plugin after jQuery library.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/jurlp.min.js"></script>
2. Useful example codes.
// Parse and set the element(s) URL
$("a").jurlp("url");
$("a").jurlp("url", "http://www.example.com/");
// Get or set individual URL segments for the element(s)
$("a").jurlp("scheme");
$("a").jurlp("scheme", "https://");
$("a").jurlp("user");
$("a").jurlp("user", "username");
$("a").jurlp("password");
$("a").jurlp("password", "password");
$("a").jurlp("host");
$("a").jurlp("host", "www.example.com");
$("a").jurlp("port");
$("a").jurlp("port", "8080");
$("a").jurlp("path");
$("a").jurlp("path", "../file.name");
$("a").jurlp("query");
$("a").jurlp("query", {"param":"value"});
$("a").jurlp("fragment");
$("a").jurlp("fragment", "elementid");
// Filter on URL segments
$("a").jurlp("filter", "scheme", "^=", "http")
.jurlp("filter", "user", "=", "user")
.jurlp("filter", "password", "=", "password")
.jurlp("filter", "host", "=", "www.example.com")
.jurlp("filter", "port", "!=", "8080")
.jurlp("filter", "path", "$=", ".html")
.jurlp("filter", "query", "*=", "param=value")
.jurlp("filter", "fragment", "regex", /(\#)/);
// Watch a selector for new nodes
$("a:eq(0)").jurlp("watch", function(element, selector){})
.jurlp("filter", "host", "=", "www.example.com")
.jurlp("query",{"found":"example"});
$("body").prepend("<a href='http://www.example.com/'></a>");
$("a:eq(0)").jurlp("unwatch");
// Parse an element's text for URLs and create/return anchor elements
$("<div>www.example.com</div>").jurlp();
// Get an interface for parsing/manipulating the supplied URL
url = $.jurlp("http://www.example.com:80/path/file.name?param1=value1#fragment");
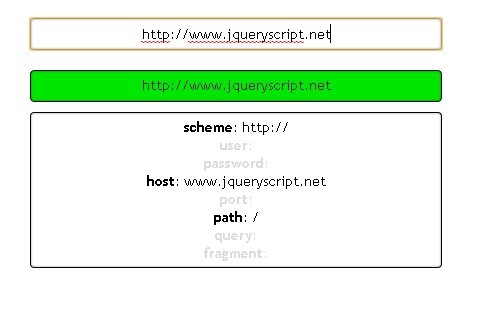
// Parse the URL to an object.
url.url();
// Get the URL scheme.
url.scheme();
// Get the URL user name.
url.user();
// Get the URL password.
url.password();
// Get the URL host.
url.host();
// Get the URL port.
url.port();
// Get the URL path.
url.path();
// Get the URL query.
url.query();
// Get a specific parameter value from the URL query.
url.query().param1;
// Get the URL fragment.
url.fragment();
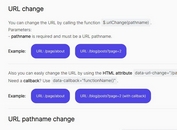
// Set the full URL.
url.url("http://www.example.com:80/path/file.name?param1=value1#fragment");
// Set the URL scheme.
url.scheme("https://");
// Set the URL user name.
url.user("user");
// Set the URL password.
url.password("password");
// Set the URL host.
url.host("www.newexample.com");
// Set the URL port.
url.port("80");
// Set the URL path.
url.path("/newpath/newfile.file");
// Append to the URL path.
url.path("./newfile.file");
// Remove two path elements and append to the URL path.
url.path("../../newfile.file");
// Set the URL query.
url.query("?param=value");
// Append/modify the URL query (string or object)
url.query("param=value");
url.query({"param":"value"});
// Remove the URL query
url.query("");
url.query({});
// Set the URL fragment.
url.fragment("#newfragment");
3. Download and load the jurlp plugin after jQuery library.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/cdn/jurlp.min.js"></script>
4. View the full HTML documentation.
Changelog:
2022-06-09
- Updated Doc & Demo
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.