Minimal Material Design Tabs Plugin In jQuery
| File Size: | 11.8 KB |
|---|---|
| Views Total: | 1129 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

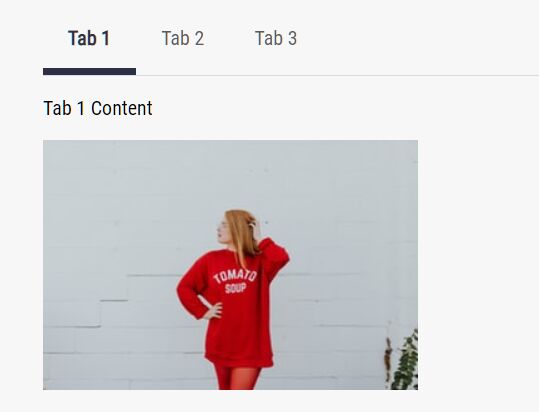
A super tiny jQuery tabs plugin to create responsive, Material Design style tabbed content with ripple click effect and sliding tab underline.
Built with CSS flexbox and a little bit of jQuery script.
How to use it:
1. Create the tabbed content on the web page.
<div class="c-tab--content-container">
<div id="Tab1" class="c-tab--content active">
<p>Tab 1 Content</p>
</div>
<div id="Tab2" class="c-tab--content">
<p>Tab 2 Content</p>
</div>
<div id="Tab3" class="c-tab--content">
<p>Tab 3 Content</p>
</div>
</div>
2. Create a tab navigation that contains anchor links pointing to the matched tabbed content.
<nav class="c-tabs" data-toggle="c-tabs" role="navigation">
<ul class="c-tab--navigation">
<li class="c-tab--item"><a href="#Tab1" class="active">Tab 1</a></li>
<li class="c-tab--item"><a href="#Tab2">Tab 2</a></li>
<li class="c-tab--item"><a href="#Tab3">Tab 3</a></li>
<li class="c-tab--slider">
<div class="c-tab-indicator"></div>
</li>
</ul>
</nav>
3. Download the plugin and insert the following JavaScript & CSS files into the document.
<link rel="stylesheet" href="./css/tabs.css" /> <script src="jquery.min.js"></script> <script src="./js/tabs.js"></script>
4. Initialize the plugin. That's it.
component.tabs.initTabs();
5. Override the default CSS styles in the tabs.css as per your needs.
.c-tabs .c-tab--navigation {
/* styles here */
}
.c-tab-indicator {
/* styles here */
}
...
This awesome jQuery plugin is developed by tpronschinske. For more Advanced Usages, please check the demo page or visit the official website.