Random GUID (v4) Generator With jQuery
| File Size: | 4.28 KB |
|---|---|
| Views Total: | 1635 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

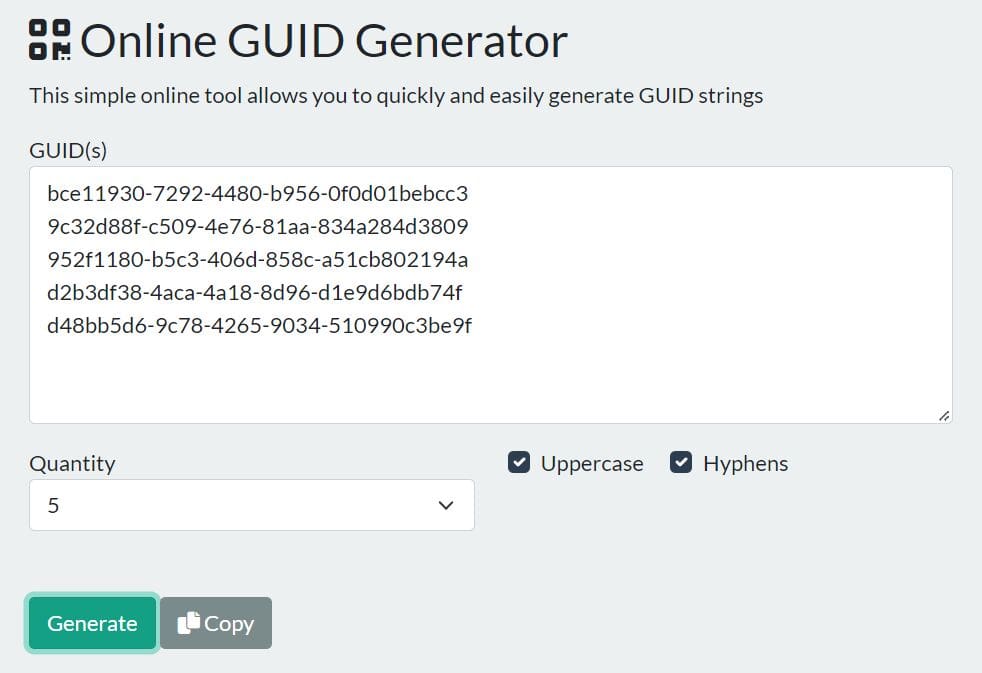
A simple and easy online tool that allows you to generate GUIDs in the v4 format (xxxxxxxx-xxxx-4xxx-Nxxx-xxxxxxxxxxxx where N is one of 8,9,A, or B), which can be used as an identifier for your website or application.
The GUIDs are guaranteed to be unique and random, which means that they will not repeat themselves even after you have generated millions of them.
Dependencies:
- jQuery library
- Bootstrap framework
- clipboard.js library
See Also:
- Fast UUID Generator & Parser In JavaScript – lsp-uuid
- Fast GUID Generator In JavaScript
- Tiny Random UUID Generator In Vanilla JavaScript – giuuid
- UUID & GUID Regular Expressions
How to use it:
1. Load the necessary JavaScript and Stylesheet in the document.
<!-- jQuery --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- Bootstrap 5 --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/bootstrap.min.js"></script> <!-- clipboard.js --> <script src="/path/to/cdn/clipboard.min.js"></script> <!-- GUID Generator --> <link href="./assets/css/style.css" rel="stylesheet" /> <script src="./assets/js/script.js"></script>
2. Code the HTML for the GUID generator.
<form action="#">
<div class="mb-3 mt-3">
<label for="comment">GUID(s)</label>
<textarea class="form-control mb-3" rows="5" id="guid-data" name="guid-data"></textarea>
<textarea class="form-control mb-1 d-none" rows="1" id="guid-hidden-data" name="guid-hidden-data"></textarea>
</div>
<div class="mb-5">
<div class="row">
<div class="col-6">
<label for="quantity">Quantity</label>
<select class="form-select" id="quantity" name="quantity">
<option value="1" selected>1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="10">10</option>
<option value="25">25</option>
<option value="50">50</option>
<option value="100">100</option>
<option value="500">500</option>
<option value="1000">1,000</option>
</select>
</div>
<div class="col-6">
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="uppcase" name="uppcase" value="1">
<label class="form-check-label" for="uppcase">Uppercase</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="hyphens" name="hyphens" value="1" checked>
<label class="form-check-label" for="hyphens">Hyphens</label>
</div>
</div>
</div>
</div>
<a href="#" class="btn btn-success mr-1" id="generate-guid">Generate</a>
<a href="#" class="btn btn-dark text-white copy-btn" data-clipboard-target="#guid-data">
Copy
</a>
</form>
3. Initialize the copyclipboard library.
var clipboard = new ClipboardJS('.copy-btn');
This awesome jQuery plugin is developed by akassama. For more Advanced Usages, please check the demo page or visit the official website.