Simple User-friendly Tabs Plugin - jquery-tabs.js
| File Size: | 7.31 KB |
|---|---|
| Views Total: | 426 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A lightweight, semantic (SEO-friendly), and easy-to-config jQuery tabs plugin that provides a clean and simple of displaying multiple content blocks on a page.
It works out of the box with HTML elements, you can use any HTML elements and structure you like.
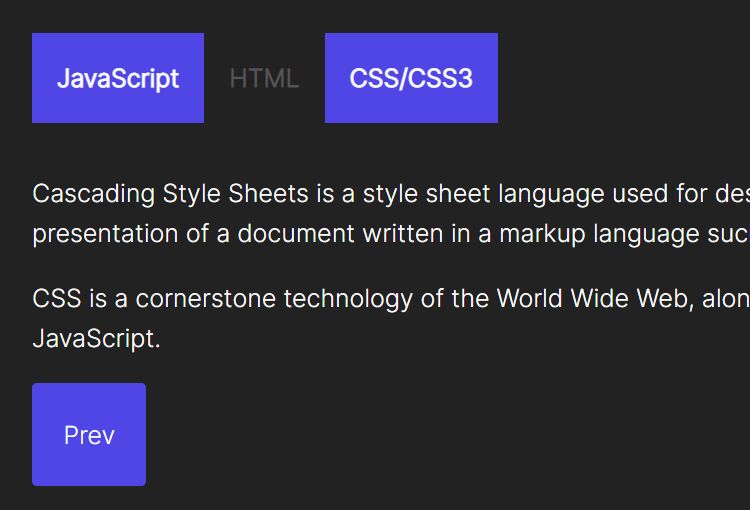
See It In Action:
How to use it:
1. Insert jQuery library and the tabs plugin's files into the page.
<link rel="stylesheet" href="jquery-tabs.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="jquery-tabs.js"></script>
2. Create the HTML for the tabs UI. The plugin works on any HTML elements, even if they are not actually tabs.
<div class="content">
<section>
<h3>JavaScript</h3>
<p>JavaScript, often abbreviated JS, is a programming language that is one of the core technologies of the World Wide Web, alongside HTML and CSS. </p>
<p>Over 97% of websites use JavaScript on the client side for web page behavior, often incorporating third-party libraries. </p>
</section>
<section>
<h3>HTML</h3>
<p>The HyperText Markup Language or HTML is the standard markup language for documents designed to be displayed in a web browser. </p>
<p>It can be assisted by technologies such as Cascading Style Sheets and scripting languages such as JavaScript.</p>
</section>
<section>
<h3>CSS/CSS3</h3>
<p>Cascading Style Sheets is a style sheet language used for describing the presentation of a document written in a markup language such as HTML. </p>
<p>CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript. </p>
</section>
</div>
3. Call the function on the top container and done.
jQuery('.content').createTabs({
// default: section
children: 'section',
// default: h2
childrenTitle: 'h3',
});
4. Config the fadeIn & fadeOut animations. 0 = disable.
jQuery('.content').createTabs({
// default: 500
fade: 300
});
5. Add next/prev navigation buttons to the bottom of the tabs UI.
jQuery('.content').createTabs({
// button text
prevText: 'Prev',
nextText: 'Next',
// additional CSS class
prevClass: 'btn',
nextClass: 'btn',
});
6. Execute a function when the tab is changed.
jQuery('.content')
.on('tab_change', function(){
alert('TAB CHANGED!');
})
This awesome jQuery plugin is developed by bastienho. For more Advanced Usages, please check the demo page or visit the official website.











