Vertical Scroll Progress Indicator - jQuery WS-ScroLi
| File Size: | 17.3 KB |
|---|---|
| Views Total: | 8013 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

The WS-ScroLi jQuery plugin helps you create a vertical step progress bar that automatically fills the bar on scroll to indicate the current page sections you're viewing on.
Great for long web page, one page scroll website and single page web app.
How to use it:
1. Load the Font Awesome iconic font for the step icons.
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css" integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf" crossorigin="anonymous">
2. Load the JavaScript file ws-scroli.js after jQuery library.
<script src="/path/to/jquery.slim.min.js"></script> <script src="/path/to/ws-scroli.js"></script>
3. Add sectioned content with unique IDs to the page.
<div id="WS-SL--content"> <section id="anchor-1"></section> <section id="anchor-2"></section> <section id="anchor-3"></section> <section id="anchor-4"></section> </div>
4. The necessary CSS for the step progress bar.
#WS-ScroLi {
position: absolute;
}
#WS-ScroLi.fixed {
position: fixed;
}
#WS-ScroLi.asbolute {
position: absolute;
}
#WS-ScroLi [class^="item"] {
display: inline-block;
display: inline-grid;
justify-content: center;
align-content: center;
position: relative;
}
#WS-ScroLi [class^="item"] .line, #WS-ScroLi [class^="item"] .line-animation {
position: absolute;
}
#WS-ScroLi [class^="item"] .line-animation {
z-index: 999;
}
#WS-ScroLi [class^="item"].reading {
color: red;
border-color: red;
}
#WS-ScroLi [class^="item"].reading .line, #WS-ScroLi [class^="item"].reading .line-animation {
background: red;
}
#WS-ScroLi [class^="item"].current {
border-width: 3px;
color: green;
border-color: green;
}
5. Call the function on the top container.
$(function(){
$('#WS-SL--content').WS_ScroLi();
});
6. Customize the position of the scroll progress indicator.
$('#WS-SL--content').WS_ScroLi({
position : {
x: ['left', 20],
y: ['top', 20]
}
});
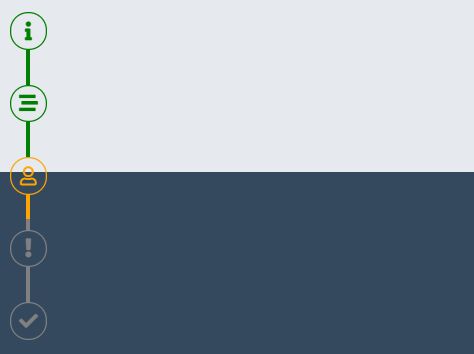
7. Customize the appearance of the icons.
$('#WS-SL--content').WS_ScroLi({
icon : {
size : 30,
borderWidth : 1,
borderRadius: 100,
color : 'orange',
colorPast : 'green',
colorOff : 'grey'
}
});
8. Customize the appearance of the progress bar.
$('#WS-SL--content').WS_ScroLi({
line : {
height : 30,
width : 3,
color : 'orange',
colorPast : 'green',
colorOff : 'grey',
}
});
9. Customize the icon for each step (page section).
$('#WS-SL--content').WS_ScroLi({
sections : [
[ '#anchor-1', 'fas fa-info' ],
[ '#anchor-2', 'fas fa-stream' ],
[ '#anchor-3', 'far fa-user' ],
[ '#anchor-4', 'fas fa-exclamation' ],
]
});
10. Customize the icon for each step (page section).
$('#WS-SL--content').WS_ScroLi({
sections : [
[ '#anchor-1', 'fas fa-info' ],
[ '#anchor-2', 'fas fa-stream' ],
[ '#anchor-3', 'far fa-user' ],
[ '#anchor-4', 'fas fa-exclamation' ],
]
});
Changelog:
2019-11-20
- rebuild
2019-11-18
- fix: z-index
This awesome jQuery plugin is developed by AlexandreBulete. For more Advanced Usages, please check the demo page or visit the official website.