Easy Slide-in Panel In jQuery - Pull Out Banner
| File Size: | 34.2 KB |
|---|---|
| Views Total: | 1183 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

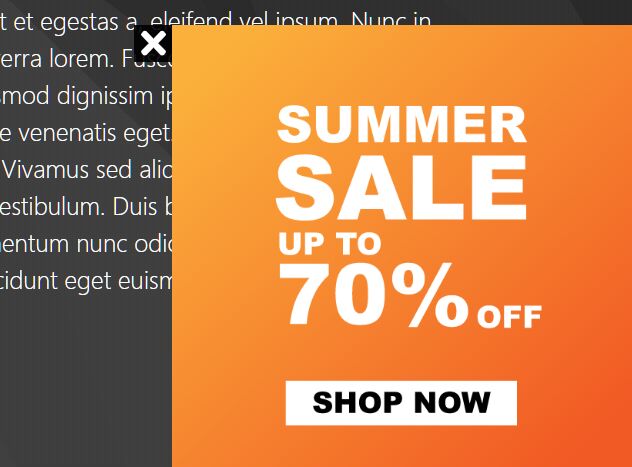
The Pull Out Banner is a small jQuery script used to create a drawer-style slide-in box that stays in the lower right hand corner of the screen.
It provides a quick way to show Ads, notifications, social profiles, big sales, feedback forms, and any other call to action information on your landing pages or web applications.
How to use it:
1. Load the stylesheet js-pull-out-banner.css for the pull out banner.
<link rel="stylesheet" href="/path/to/css/js-pull-out-banner.css" />
2. Insert any content to the pull out banner.
<!-- Pull Out Banner -->
<div class="pobanner">
<div class="pobanner-header">
<button class="btn-pobanner">
<span></span>
</button>
</div>
<div class="pobanner-body">
<!-- Start Content -->
<a href="#" title="..." style="display: block;">
<img src="../img/sample-banner.png" alt="..." width="100%">
</a>
... more content here
<!-- End Content -->
</div>
</div>
<!-- End Pull Out Banner -->
3. Load the JavaScript js-pull-out-banner.js after loading the latest jQuery library. That's it.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/js/js-pull-out-banner.js"></script>
This awesome jQuery plugin is developed by sixness. For more Advanced Usages, please check the demo page or visit the official website.