Fully Responsive jQuery Content Slider Plugin - sldr
| File Size: | 414 KB |
|---|---|
| Views Total: | 4030 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

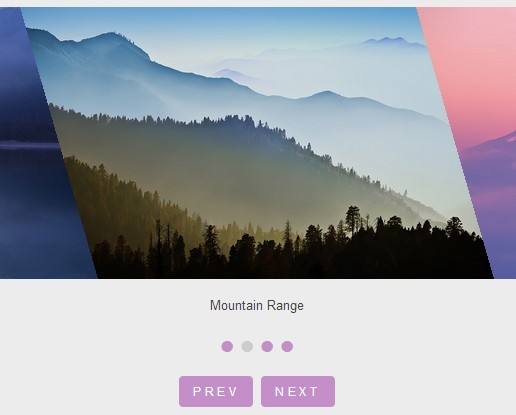
Sldr is a fully responsive and customizable jQuery slider plugin that makes use of CSS3 transforms and transitions to showcase your images in a fancy way.
How to use it:
1. Load the latest version of jQuery library and jQuery sldr plugin at the bottom of the web page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="js/jquery.sldr.js"></script>
2. Create an image slider with captions and controls following the Html structure like this:
<div id="SLDR-ONE" class="sldr"> <ul class="wrp animate"> <li class="elmnt-one"> <div class="skew"> <div class="wrap"><img src="img/1.jpg" width="1000" height="563"></div> </div> </li> <li class="elmnt-two"> <div class="skew"> <div class="wrap"><img src="img/2.jpg" width="1000" height="563"></div> </div> </li> <li class="elmnt-three"> <div class="skew"> <div class="wrap"><img src="img/3.jpg" width="1000" height="563"></div> </div> </li> <li class="elmnt-four"> <div class="skew"> <div class="wrap"><img src="img/4.jpg" width="1000" height="563"></div> </div> </li> </ul> </div> <div class="clear"></div> <div class="captions"> <div class="focalPoint"> <p><small>Caption 1</small></p> </div> <div> <p><small>Caption 2</small></p> </div> <div> <p><small>Caption 3</small></p> </div> <div> <p><small>Caption 4</small></p> </div> </div> <ul class="selectors"> <li class="focalPoint"><a href="">•</a></li> <li><a href="">•</a></li> <li><a href="">•</a></li> <li><a href="">•</a></li> </ul> <button class="sldr-prv sldr-nav prev">Prev</button> <button class="sldr-nxt sldr-nav next">Next</button>
3. The required CSS to style the slider.
button {
margin-top: 10px;
}
ul {
color: #ECECEC;
text-align: center;
margin: 0;
padding: 0;
list-style-type: none;
}
p {
max-width: 500px;
margin-left: auto;
margin-right: auto;
}
a {
color: #c48ec8;
-webkit-transition: color 0.25s cubic-bezier(0.860, 0.000, 0.070, 1.000);
-moz-transition: color 0.25s cubic-bezier(0.860, 0.000, 0.070, 1.000);
-o-transition: color 0.25s cubic-bezier(0.860, 0.000, 0.070, 1.000);
transition: color 0.25s cubic-bezier(0.860, 0.000, 0.070, 1.000); /* ease-in-out */
}
button {
color: #FFF;
font-size: 12px;
letter-spacing: 0.3em;
text-transform: uppercase;
border-radius: 4px;
cursor: pointer;
border: none;
background: #c48ec8;
padding: 8px 14px;
}
ul.animate {
-webkit-transition: margin 1s cubic-bezier(0.860, 0.000, 0.070, 1.000);
-moz-transition: margin 1s cubic-bezier(0.860, 0.000, 0.070, 1.000);
-o-transition: margin 1s cubic-bezier(0.860, 0.000, 0.070, 1.000);
transition: margin 1s cubic-bezier(0.860, 0.000, 0.070, 1.000); /* ease-in-out */
}
.stage {
width: 76%;
margin: 0 auto;
padding: 0 12%;
text-align: center;
overflow: hidden;
}
.sldr {
max-width: 825px;
margin: 0 auto;
overflow: visible;
position: relative;
clear: both;
display: block;
}
.sldr > ul > li {
float: left;
display: block;
width: 825px;
}
div.skew {
max-width: 825px;
margin: 0 auto;
display: block;
overflow: hidden;
-webkit-transform: skewX(16deg);
-moz-transform: skewX(16deg);
-ms-transform: skewX(16deg);
transform: skewX(16deg);
}
div.skew > div.wrap {
display: block;
overflow: hidden;
-webkit-transform: skewX(-16deg);
-moz-transform: skewX(-16deg);
-ms-transform: skewX(-16deg);
transform: skewX(-16deg);
margin-left: -10.1%;
width: 122%;
}
img {
max-width: 1000px;
width: 100%;
height: auto;
display: block;
margin: 0 auto;
}
.selectors {
/*margin: 15px 0 0;*/
}
.selectors li {
font-size: 46px;
line-height: 32px;
display: inline;
padding: 0 2px;
}
.selectors li a {
text-decoration: none;
}
.selectors li.focalPoint a {
color: #CCC;
cursor: default;
}
.captions div {
left: 200%;
position: fixed;
opacity: 0;
-webkit-transition: opacity 0.75s cubic-bezier(0.860, 0.000, 0.070, 1.000);
-moz-transition: opacity 0.75s cubic-bezier(0.860, 0.000, 0.070, 1.000);
-o-transition: opacity 0.75s cubic-bezier(0.860, 0.000, 0.070, 1.000);
transition: opacity 0.75s cubic-bezier(0.860, 0.000, 0.070, 1.000); /* ease-in-out */
}
.captions div.focalPoint {
opacity: 1;
left: inherit;
position: static;
}
.clear {
display: block;
width: 100%;
height: 0px;
overflow: hidden;
clear: both;
}
4. Initialize the image slider with all the options.
<script>
$( window ).load( function() {
$( '.sldr' ).each( function() {
var th = $( this );
th.sldr({
focalClass : 'focalPoint', // The classname of the focal point of the slider (or 'active' slide).
offset : th.width() / 2, // The center point of the slider.
sldrWidth : 'responsive', // The width of the slider. Set to 'responsive' for full width slides. Set to number for fixed width.
nextSlide : th.nextAll( '.sldr-nav.next:first' ), // Selector for the next slide.
previousSlide : th.nextAll( '.sldr-nav.prev:first' ), // Selector for the previous slide.
selectors : th.nextAll( '.selectors:first' ).find( 'li' ), // Selectors for the paginating elements. Example "$('ul > li')". No Default.
toggle : th.nextAll( '.captions:first' ).find( 'div' ), // A series of elements to toggle the focalClass of.
sldrInit : sliderInit, // Callback.
sldrStart : slideStart, // Callback.
sldrComplete : slideComplete, // Callback.
sldrLoaded : sliderLoaded, // Callback.
animate : '', // Hook for custom animation. Accepts function name. Defaults to "base.animate" in jquery.sldr.js.
animateJquery : false, // Force default animation to jquery animate().
sldrAuto : true, // Auto timer for transition.
sldrTime : 5000, // Auto timer time transition time.
resizeDelay : 1, // Delay for the window resize.
sldrNumber : 0, // Number of slides that increases when the sldr is initiated.
sldrAuto : false, // Auto timer for transition.
isBrowser : navigator.userAgent, // Variable for setting browser.
isIE : false, // Variable for Internet Explorer.
hasChange : true // Optional boolean that gets passed through the callback args.
});
});
});
</script>
Change log:
2014-04-26
- updated options, squashing bugs with touch swipe
2014-04-01
- making sure swipe doesn't fire on 0 movement
v1.1 (2014-03-31)
- added touchswipe, hardware accelerated animation
- optimized positioning function to remove glitch in IOS
- removed redundant DOM selectors
- modified responsive function to update wrapper width on resize
This awesome jQuery plugin is developed by devowhippit. For more Advanced Usages, please check the demo page or visit the official website.