Highly Customizable jQuery Range Slider Plugin - Range 2D Slider
| File Size: | 78.1 KB |
|---|---|
| Views Total: | 2742 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Range 2D Slider is a jQuery plugin which allows turning an input box into a highly customizable 2D range slider with tooltip and Canvas based grid support.
Basic Usage:
1. Load jQuery library and the jQuery range 2D slider plugin's javascript and CSS in your web page.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <link rel="stylesheet" href="jquery.range2dslider.css"> <script type="text/javascript" src="jquery.range2dslider.js"></script>
2. Create an input field for a basic 2D range slider.
<input id="slider">
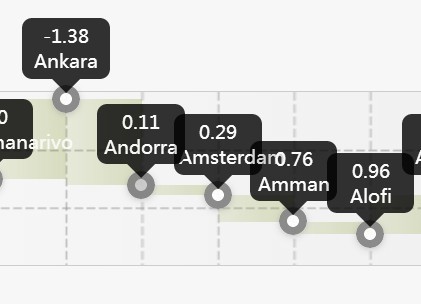
3. Setup the plugin to render a graph grid with range sliders.
$('#slider').range2DSlider({
grid:true,
axis:[[1,2,5,7,10],[2,5,10]],
projections:true,
showLegend:[1,1],
allowAxisMove:['both'],
printLabel:function( val ){
this.projections&&this.projections[0].find('.xdsoft_projection_value_x').text(val[1].toFixed(5));
return val[0].toFixed(5);
}
})
.range2DSlider('value',[[0,1],[3,0],[6,6]]);
$('#slider').range2DSlider();
4. All the options with defaults.
axis:[[0,10],[0,10]], // Two-dimensional array of axis values vertically and horizontally.
value:[[0,0]], // Used to set the values to all runners.
projections:false, // Display projections on the axes.
showRanges:false, // The two-dimensional array whose elements are a pair of sliders id number that you need to connect and show it in the slider
skin:'skin1', // In the className of the main div plugin added 'xdsoft_range2dslider_'+skin1.
className:'range2dslider', // Serves the same purpose as the skin.
style:'', // Serves the same purpose as the skin but adds slider to an arbitrary set of styles
height:'100px',
width:'auto',
x:'left', // Serves to orient the plugin on the X axis.
y:'bottom',
posOnBoxClick:true, // If false, then when you click on an empty place in the slider, the last active slider moves to place a click
timeoutRecalc:100,
grid:true, // show Grid
gridStep:false, // An array of two elements: 1 - step by X, 2 - step by Y in pixel.
gridStyle:{ // Style for the grid lines.
width:0.5,
color:'#888',
dashed:[5,2]
},
round:false, // Round values
roundMethod:Math.round, // work with round==true
showLegend:[true,true], // Show the numbers on the axes.
recalcLegends:false, // The values on the axes are calculated and are placed only on the first call range2DSlider element.
tooltip:['top'], // false, 'top','left','right','bottom'
alwShowTooltip:[true], // false,true - work only with tooltip<>false
onlyGridPoint:false, // Bind values to the point of intersection of the axes of integers.
outOfRange:false, // Allows values go beyond axis limits.
allowAxisMove:['both'], // 'x','y','both'
printLabel:function( value ){ // Method that returns that will be displayed in tooltip.
return value[0].toFixed(2)+'-'+value[1].toFixed(2)
},
parseValue: function( str ){
var s = str.split(';'),i,value=[], prs = [];
for(i =0;i<s.length;i++){
prs = s[i].split('|');
prs[0] = parseFloat(prs[0]);
prs[1] = parseFloat(prs[1]);
value.push(prs);
}
return value;
},
printValue:function( value ){ // Method that returns that will be recorded in the value attribute of the original input.
var s = [],i;
for(i =0;i<value.length;i++){
if( $.isArray(value[i]) ){
s.push(value[i].join('|'));
}else{
s.push(value.join('|'));
break;
}
}
return s.join(';');
},
disabled: false, // Setting values for the disable plugin
stepOnKey:0.1, // When you click on any slider or when switching to a tab by pressing it becomes the current active.
runnerClassSkin:['skin1','skin1'] // Any slider, you can also assign an arbitrary class, and assign this class of special styles.
Change log:
2014-07-13
- add several options parseValue, timeoutRecalc and fix few bugs
2014-07-11
- fix css file. fix cicle change callback calling
This awesome jQuery plugin is developed by xdan. For more Advanced Usages, please check the demo page or visit the official website.