Just Another Simple jQuery Image Slider Plugin - smSlider
| File Size: | 9.1 KB |
|---|---|
| Views Total: | 5542 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

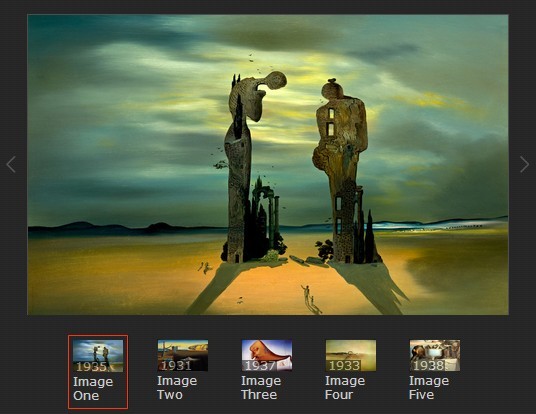
smSlider is a lightweight and flexible jQuery image slider/slideshow plugin that features transition/easing animations, auto play, thumbnails, dots/arrows navigation and much more.
Basic Usage:
1. Include the smslider.css file for the basic slider styles.
<link rel="stylesheet" type="text/css" href="smslider.css" />
2. Include the jQuery javascript library and jQury smSlider plugin at the end of the html document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script type="text/javascript" src="jquery.smslider.min.js"></script>
3. The markup for creating a image slider with thumbnails navigation.
<div id="wrapper"> <div id="demo"> <ul> <li> <img src="images/large/1.jpg" /> </li> <li> <img src="images/large/2.jpg" /> </li> <li> <img src="images/large/3.jpg" /> </li> <li> <img src="images/large/4.jpg" /> </li> <li> <img src="images/large/5.jpg" /> </li> </ul> </div> <div id="sm_submenu"> <div class="sm_submenu-item" data-index="0"> <img src="images/1.jpg" /><span class="year">1935</span> <div class="sm_submenu-description">Image One</div> </div> <div class="sm_submenu-item" data-index="1"> <img src="images/2.jpg" /><span class="year">1931</span> <div class="sm_submenu-description">Image Two</div> </div> <div class="sm_submenu-item" data-index="2"> <img src="images/3.jpg" /><span class="year">1937</span> <div class="sm_submenu-description">Image Three</div> </div> <div class="sm_submenu-item" data-index="3"> <img src="images/4.jpg" /><span class="year">1933</span> <div class="sm_submenu-description">Image Four</div> </div> <div class="sm_submenu-item last" data-index="4"> <img src="images/5.jpg" /><span class="year">1938</span> <div class="sm_submenu-description">Image Five</div> </div> </div> </div>
4. Call the plugin with default options.
<script type="text/javascript">
$(document).ready(function(){
$('#demo').smSlider({
namespace : 'sm', // namespace
start : 0, // start with element:
transition: 'animate', // 'animate' or 'fader'
activeClass : 'active',
autoArr : true, // auto generating control buttons
innerBlock: 'sm_slider-inner',
prev : 'sm_prev', // class of prevent control button
next : 'sm_next', // class of next control button
children : 'sm_slide',
pagination: true, // turn on pagination buttons
typeCtrl : 'dots', // 'dots' or 'numeric'
subMenu : false, // turn on additional controls
subMenuClass : 'sm_submenu-item', // css class for additional controls
autoPlay : false,
delay : 5000,
hoverPause: true, // pause on hover
easing : 'swing', // 'swing' or 'linear'
duration : 600,
flexible : false, // width in persents
animationStart : function(){},
animationComplete : function(){}
})
});
</script>
Change logs:
2015-08-12
- bugfix
2014-09-15
- add sass, namespace, cycles reverse
This awesome jQuery plugin is developed by sashamochalin. For more Advanced Usages, please check the demo page or visit the official website.











