Simple Responsive jQuery Image Viewer Plugin
| File Size: | 12.3 KB |
|---|---|
| Views Total: | 3505 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

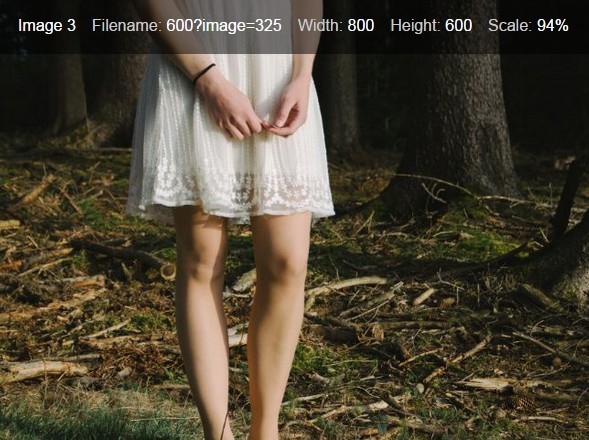
A simple, responsive jQuery image viewer plugin that automatically scales, centers your images with file information in a slider UI with support for full size mode and prev/next navigation.
How to use it:
1. Load jQuery library and the jQuery Image Viewer plugin's Javascript & CSS in the document.
<link href="css/imageviewer.css" rel="stylesheet"> <script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="js/jquery.imageviewer.js"></script>
2. Add your images & descriptions to DIV wrappers using data-src and data-titleattributes.
<div id="viewer"> <div class="image" data-src="1.jpg" data-title="Image 1"></div> <div class="image" data-src="2.jpg" data-title="Image 2"></div> <div class="image" data-src="3.jpg" data-title="Image 3"></div> <div class="image" data-src="4.jpg" data-title="Image 4"></div> </div>
3. Call the function on the parent container and setup the image viewer.
$(document).ready(function(){
$("#viewer").imageViewer({
// // Show the top details bar
"interfaceTop": true,
// Show the next and previous buttons
"interfaceNav": true,
// Enable arrow keys to navigate images
"keyboardNav": true,
// How many images to load on init (minimum: 2)
"loadAtStart": 2
});
});
Change log:
2016-09-25
- Updating package and readme, swapping nav to use buttons.
This awesome jQuery plugin is developed by cdbusby. For more Advanced Usages, please check the demo page or visit the official website.