Simple jQuery Image Viewer With Slider Control - Beauty Slider
| File Size: | 103 KB |
|---|---|
| Views Total: | 737 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

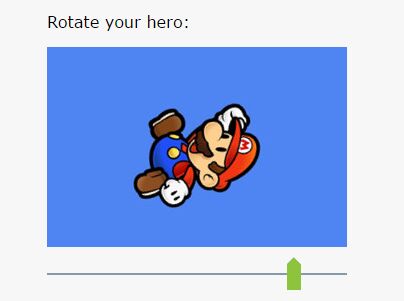
Beauty Slider is a jQuery plugin used to generate a custom slider control that works with sprites of images. Great for creating an image viewer that gives your visitors a 360º viewing experience with your product, images, or anything else you want.
How to use it:
1. Add jQuery library and the jQuery Beauty Slider Plugin to the webpage.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="plugin/jquery.slider.min.js"></script>
2. Create a container to place the image viewer.
<div id="scene"></div>
3. Create a slider control for the image viewer.
<div id="slider" title="Drag the slider!"></div>
4. Add your sprite image as a background to the image viewer.
.beautyslider {
background: 0 center url(background.png) repeat-x;
width: 300px;
height: 33px;
position: relative;
margin: 10px 0;
}
5. Initialize the plugin and change the background position of your sprite image using the onChange function.
$('#slider').beautyslider({
slidesTotal: 7,
onChange: function () {
$('#scene').css({
'background-position': 300 * (1 - $(this).getCurrentSlide()) + 'px 0'
})
}
});
6. Style the slider control.
.beautyslider .traveller {
background: 0 0 url(slider-traveller.png) no-repeat;
width: 14px;
height: 33px;
position: absolute;
}
.beautyslider:hover .traveller, .beautyslider.active .traveller { background-image: url(slider-traveller-active.png); }
.beautyslider:hover, .beautyslider.active { cursor: pointer; }
7. All default options.
// current slide currentSlide: 1, // number of slides slidesTotal: 7, // CSS class sliderCSS: 'beautyslider', // callback onChange: null
This awesome jQuery plugin is developed by abagayev. For more Advanced Usages, please check the demo page or visit the official website.