Vertical Split Slider With jQuery And CSS3
| File Size: | 12.6 KB |
|---|---|
| Views Total: | 9416 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

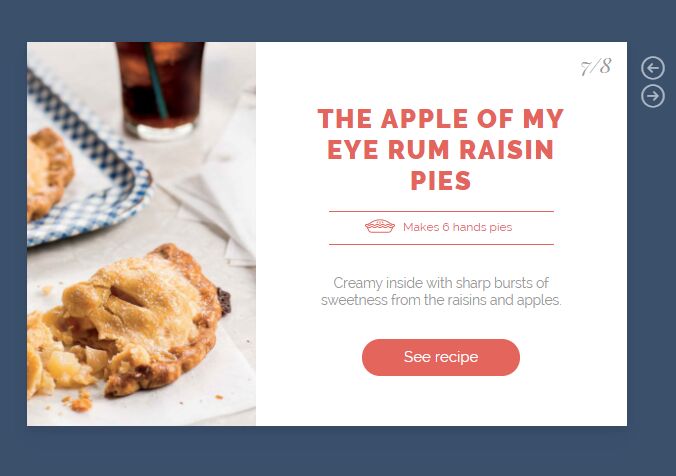
A jQuery and CSS3 based vertical split slider concept that smoothly slides in left and right slides from different directions as you click the navigation arrows.
How to use it:
1. Add slides and navigation arrows to the split slider following the markup structure like this:
<div class="split-slider-wrapper">
<div class="navigation">
<i class="js-navigate js-left disabled icon-arrow-left-circle icons"></i>
<i class="js-navigate js-right icon-arrow-right-circle icons"></i></div>
<div class="split-slider-image">
<div class="split-slider active"><img class="slidephoto" src="1.png"/></div>
<div class="split-slider"><img class="slidephoto" src="2.png"/></div>
<div class="split-slider"><img class="slidephoto" src="3.png"/></div>
<div class="split-slider"><img class="slidephoto" src="4.png"/></div>
<div class="split-slider"><img class="slidephoto" src="5.png"/></div>
...
</div>
<div class="split-slider-content">
<div class="split-slider active blue">
<div class="split-slider-page">1/8</div>
<div class="split-slider-content-inner">
<h1 class="slidename">Slide 1</h1>
<div class="slidecontext">Text 1</div>
<div class="slidecta">CTA 1</div>
</div>
</div>
<div class="split-slider">
<div class="split-slider-page">2/8</div>
<div class="split-slider-content-inner">
<h1 class="slidename">Slide 2</h1>
<div class="slidecontext">Text 1</div>
<div class="slidecta">CTA 2</div>
</div>
</div>
<div class="split-slider orange">
<div class="split-slider-page">3/8</div>
<div class="split-slider-content-inner">
<h1 class="slidename">Slide 3</h1>
<div class="slidecontext">Text 3</div>
<div class="slidecta">CTA 3</div>
</div>
</div>
<div class="split-slider yellow">
<div class="split-slider-page">4/8</div>
<div class="split-slider-content-inner">
<h1 class="slidename">Slide 4</h1>
<div class="slidecontext">Text 4</div>
<div class="slidecta">CTA 4</div>
</div>
</div>
<div class="split-slider green">
<div class="split-slider-content-inner">
<h1 class="slidename">Slide 5</h1>
<div class="slidecontext">Text 5</div>
<div class="slidecta">CTA 5</div>
</div>
</div>
</div>
...
</div>
</div>
2. The necessary CSS/CSS3 styles for the split slider.
.split-slider-wrapper {
display: flex;
flex-wrap: wrap;
background: #fff;
box-shadow: 0 15px 35px rgba(50, 50, 93, 0.1), 0 5px 15px rgba(0, 0, 0, 0.07);
align-self: stretch;
}
.split-slider-wrapper .split-slider-image {
flex: 4;
overflow: hidden;
position: relative;
background: #fcfcfc;
}
.split-slider-wrapper .slidephoto {
max-width: 150%;
position: absolute;
right: 0;
bottom: 120%;
transition: all 600ms cubic-bezier(1, 0, 0, 1);
}
.split-slider-wrapper .split-slider-content {
background: #fff;
flex: 5;
padding: 7%;
text-align: center;
min-height: 400px;
overflow: hidden;
position: relative;
}
.split-slider-wrapper .navigation {
position: absolute;
right: -10px;
top: 60px;
font-size: 30px;
text-align: center;
color: #fff;
}
.split-slider-wrapper .navigation i {
margin: 8px;
display: block;
opacity: 0.6;
cursor: pointer;
}
.split-slider-wrapper .navigation i:hover { opacity: 1; }
.split-slider-wrapper .navigation i.disabled {
opacity: 0.2;
pointer-events: none;
}
.split-slider-wrapper .split-slider-page {
font: 400 28px "Playfair Display", cursive;
position: absolute;
top: 10px;
right: 20px;
color: #999;
opacity: 0;
transition: all 600ms cubic-bezier(1, 0, 0, 1);
}
.split-slider-wrapper .split-slider-content-inner {
transition: all 600ms cubic-bezier(1, 0, 0, 1);
top: 150%;
position: absolute;
left: 0;
margin: 0 10%;
right: 0;
}
.split-slider.active .split-slider-page { opacity: 1; }
.split-slider.active .slidephoto { bottom: -5%; }
.split-slider.active .split-slider-content-inner { top: 12%; }
.slidename {
font: 900 35px Raleway;
text-transform: uppercase;
margin: 20px 0 5px;
letter-spacing: 2px;
color: var(--color);
position: relative;
}
.slidename:before {
content: "";
position: absolute;
}
.slidecontext {
font: 400 18px/1.3 "Raleway";
color: #999;
margin: 40px 20px;
}
.slideserving {
font: 400 16px Raleway;
color: var(--color);
border: 0.5px solid var(--color);
border-width: 0.5px 0;
margin: 20px auto;
max-width: 300px;
}
.slideserving svg { width: 40px; }
.slideserving svg path { fill: var(--color); }
.slideserving p {
display: inline-block;
vertical-align: top;
margin: 12px 6px 6px;
}
.slidecta {
display: block;
padding: 15px;
border-radius: 40px;
background: var(--color);
max-width: 180px;
font-size: 20px;
color: #fff;
position: relative;
margin: auto;
top: 0;
transition: all 200ms cubic-bezier(0.77, 0, 0.175, 1);
}
.slidecta:hover {
top: -5px;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.2);
}
@media (max-width: 750px) {
.split-slider-wrapper .slidephoto { max-width: 180%; }
}
3. Insert the latest version of jQuery library into the document.
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous">
</script>
4. The main JavaScript (jQuery script) to archive the split animation when switching between slides.
$(".js-navigate").on("click", function() {
$(".js-navigate").removeClass("disabled");
var current = $(".split-slider.active");
var findNext = $(current).next(".split-slider");
var findPrev = $(current).prev(".split-slider");
var button = $(this);
$(current).removeClass("active");
setTimeout(function() {
if ($(button).hasClass("js-right")) {
$(findNext).addClass("active");
checkForDisable();
} else if ($(button).hasClass("js-left")) {
$(findPrev).addClass("active");
checkForDisable();
}
}, 300);
});
function checkForDisable() {
var current = $(".split-slider.active");
if ($(current).is(".split-slider:last")) {
$(".js-right").addClass("disabled");
} else if ($(current).is(".split-slider:first")) {
$(".js-left").addClass("disabled");
}
}
This awesome jQuery plugin is developed by Olivia. For more Advanced Usages, please check the demo page or visit the official website.











