jQuery Image Scroller Plugin with Lightbox Slider Support - Scrollify
| File Size: | 523 KB |
|---|---|
| Views Total: | 6729 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

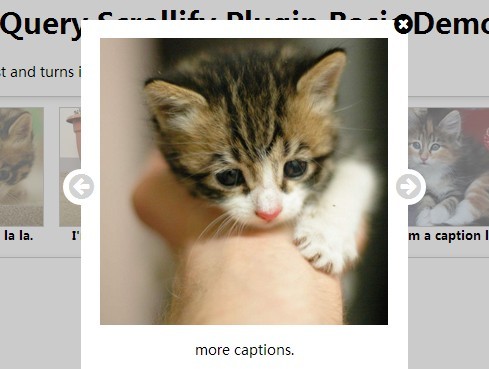
A simple to use jQuery image scroller plugin which allows you to display a list of images as an image slider in lightbox effect.
How to use it:
1. Include jQuery library together with jQuery Scrollify plugin's Javascript and CSS in the web page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <link rel="stylesheet" href="jquery-scrollify-style.css"> <script src="jquery.scrollify.js"></script>
2. Include the Font Awesome 4 for the navigation icons.
<link href="//netdna.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css" rel="stylesheet">
3. Insert a list of images into your web page as follows.
<ul class="scroller"> <li> <a href="large-1.jpg" data-title="Image Caption 1"> <img src="small-1.jpg"> </a> </li> <li> <a href="large-2.jpg" data-title="Image Caption 2"> <img src="small-2.jpg"> </a> </li> <li> <a href="large-3.jpg" data-title="Image Caption 3"> <img src="small-3.jpg"> </a> </li> ... </ul>
4. Call the scrollify() function on the image list and we're done.
$('.scroller').scrollify();
This awesome jQuery plugin is developed by j4n-co. For more Advanced Usages, please check the demo page or visit the official website.