jQuery Image Slider Plugin with Thumbnail and Transition Effects - Quake Slider
| File Size: | 6.85 MB |
|---|---|
| Views Total: | 4580 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

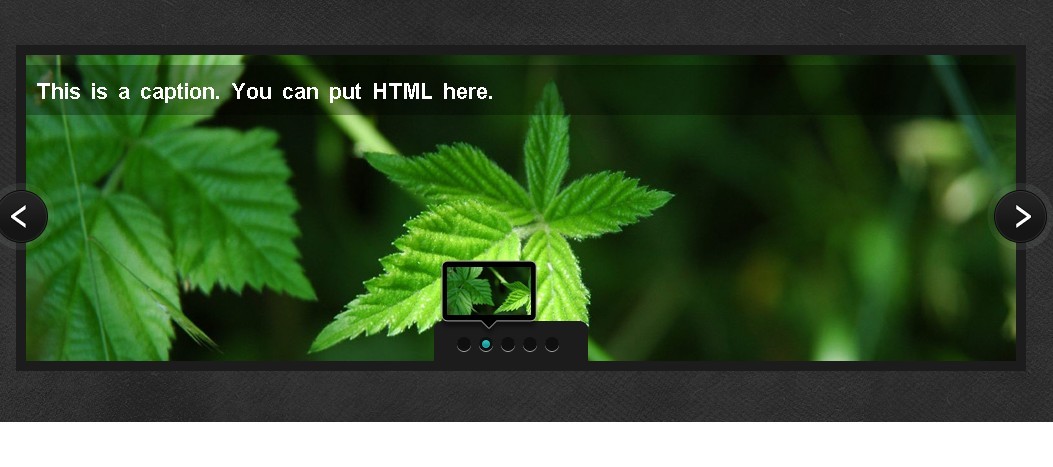
Quake Slider is a jQuery Image Slider Plugin with Thumbnail that lets you easily create powerful jQuery slider with 40+ transition effects. Enhance your website by adding a unique and attractive slider. It comes with 3 themes: dark-room, plain and violet.
Usage:
1. Include jQuery Library and quake.slider-min.js
<script src="js/jquery.min.js" type="text/javascript"></script> <script src="js/quake.slider-min.js" type="text/javascript"></script> <script src="js/demo.js" type="text/javascript"></script>
2. Include CSS
<link href="style/reset.css" media="screen" rel="stylesheet" type="text/css" /> <link href="style/site.css" media="screen" rel="stylesheet" type="text/css" /> <link href="css/quake.slider.css" rel="stylesheet" type="text/css" /> <link href="skins/dark-room/quake.skin.css" rel="stylesheet" type="text/css" />
3. Call the plugin
<script type="text/javascript">
$(document).ready(function () {
$('.quake-slider').quake({ effects: ['swirlFadeIn', 'swirlFadeOut'],
thumbnails: true,
captionOpacity: '0.3'
});
});
</script>
4. Markup
<div class="wrapper"> <div class="quake-slider"> <div class="quake-slider-images"> <a target="_blank" href="javascript:/"> <img src="images/1.jpg" alt="" /> </a><a target="_blank" href="javascript:/"> <img src="images/2.jpg" alt="" /></a> <a target="_blank" href="javascript:/"> <img src="images/3.jpg" alt="" /> </a><a target="_blank" href="javascript:/"> <img src="images/4.jpg" alt="" /> </a> </div> <div class="quake-slider-captions quake-slider-caption-container"> <div class="quake-slider-caption"> This is an example caption.</div> <div class="quake-slider-caption"> This is an example caption.</div> </div> </div> </div>
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.