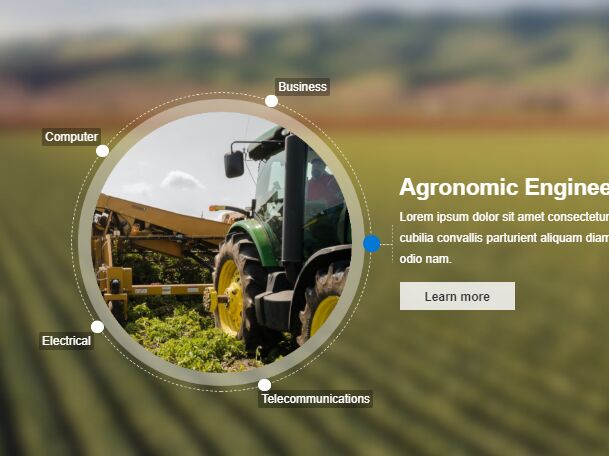
One Page Scroll With Slider Wheel Indicator
| File Size: | 1.31 MB |
|---|---|
| Views Total: | 5573 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A jQuery/CSS solution to create a creative one page scroll website with a wheel slider where the indicator travels in a circle round the wheel while switching between page sections.
Compatible with the latest Bootstrap framework and requires Bootstrap's scrollspy component.
How to use it:
1. Load jQuery library, Bootstrap's stylesheet and scrollspy plugin in your HTML document.
<link rel="stylesheet" href="/path/to/bootstrap.min.css" /> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/bootstrap.js"></script>
2. Code the HTML for the one page scroll website & slider wheel.
<div class="dvd_fixed_slider">
<div class="slides_bg">
<div id="slide_01" style="background-image: url('assets/backg-agronomic.jpg')"></div>
<div id="slide_02" style="background-image: url('assets/backg-telecom.jpg')"></div>
<div id="slide_03" style="background-image: url('assets/backg-electrical.jpg')"></div>
<div id="slide_04" style="background-image: url('assets/backg-computer.jpg')"></div>
<div id="slide_05" style="background-image: url('assets/backg-business.jpg')"></div>
</div>
<div class="slides_fg">
<ul class="nav navbar-nav">
<!-- Slide 01 -->
<li id="slide-01" class="row slide_nth active">
<a class="d-none" href="#slide_01"></a>
<div class="col-md-7 col-xl-6 mw-100">
<div class="slide_imag mx-auto ml-md-0 ml-lg-auto mr-lg-0">
<div class="slide_dial">
<img src="assets/dial-disk-md.png" class="d-none d-md-block" />
<img src="assets/dial-disk-sm.png" class="d-block d-md-none" />
</div>
<div class="slide_thumb_bg"
style="background-image: url('assets/thumb-agronomic.png')">
</div>
<div class="slide_dots_wheel">
<a href="#slide_01"><i class="slide_dot"></i><span>Agronomic</span></a>
<a href="#slide_05"><i class="slide_dot"></i><span>Business</span></a>
<a href="#slide_04"><i class="slide_dot"></i><span>Computer</span></a>
<a href="#slide_03"><i class="slide_dot"></i><span>Electrical</span></a>
<a href="#slide_02"><i class="slide_dot"></i><span>Telecommunications</span></a>
</div>
</div>
</div>
<div class="col-md-5 col-xl-6 mw-100 justify-content-start justify-content-md-center">
<div class="slide_text mx-auto mr-md-0 ml-lg-0 text-center text-md-left">
<h3 class="title">Agronomic Engineering</h3>
<p class="description">
Lorem ipsum dolor sit amet consectetur adipiscing elit cursus sociis est malesuada,
cubilia convallis parturient aliquam diam posuere ultricies ullamcorper elementum odio nam.
</p>
<a class="button" href="https://flex.com/sketch-to-scale/innovate">Learn more</a>
</div>
</div>
</li>
<!-- Slide 02 -->
<li id="slide-02" class="row slide_nth">
<a class="d-none" href="#slide_02"></a>
<div class="col-md-7 col-xl-6 mw-100">
<div class="slide_imag mx-auto ml-md-0 ml-lg-auto mr-lg-0">
<div class="slide_dial">
<img src="assets/dial-disk-md.png" class="d-none d-md-block" />
<img src="assets/dial-disk-sm.png" class="d-block d-md-none" />
</div>
<div class="slide_thumb_bg"
style="background-image: url('assets/thumb-telecom.png')">
</div>
<div class="slide_dots_wheel">
<a href="#slide_02"><i class="slide_dot"></i><span>Telecommunications</span></a>
<a href="#slide_01"><i class="slide_dot"></i><span>Agronomic</span></a>
<a href="#slide_05"><i class="slide_dot"></i><span>Business</span></a>
<a href="#slide_04"><i class="slide_dot"></i><span>Computer</span></a>
<a href="#slide_03"><i class="slide_dot"></i><span>Electrical</span></a>
</div>
</div>
</div>
<div class="col-md-5 col-xl-6 mw-100 justify-content-start justify-content-md-center">
<div class="slide_text mx-auto mr-md-0 ml-lg-0 text-center text-md-left">
<h3 class="title">Engineering Telecom</h3>
<p class="description">
Lorem ipsum dolor sit amet consectetur adipiscing elit cursus sociis est malesuada,
cubilia convallis parturient aliquam diam posuere ultricies ullamcorper elementum odio nam.
</p>
<a class="button" href="https://flex.com/sketch-to-scale/design-and-develop">Learn more</a>
</div>
</div>
</li>
<!-- Slide 03 -->
<li id="slide-03" class="row slide_nth">
<a class="d-none" href="#slide_03"></a>
<div class="col-md-7 col-xl-6 mw-100">
<div class="slide_imag mx-auto ml-md-0 ml-lg-auto mr-lg-0">
<div class="slide_dial">
<img src="assets/dial-disk-md.png" class="d-none d-md-block" />
<img src="assets/dial-disk-sm.png" class="d-block d-md-none" />
</div>
<div class="slide_thumb_bg"
style="background-image: url('assets/thumb-electrical.png')">
</div>
<div class="slide_dots_wheel">
<a href="#slide_03"><i class="slide_dot"></i><span>Electrical</span></a>
<a href="#slide_02"><i class="slide_dot"></i><span>Telecommunications</span></a>
<a href="#slide_01"><i class="slide_dot"></i><span>Agronomic</span></a>
<a href="#slide_05"><i class="slide_dot"></i><span>Business</span></a>
<a href="#slide_04"><i class="slide_dot"></i><span>Computer</span></a>
</div>
</div>
</div>
<div class="col-md-5 col-xl-6 mw-100 justify-content-start justify-content-md-center">
<div class="slide_text mx-auto mr-md-0 ml-lg-0 text-center text-md-left">
<h3 class="title">Electrical Engineering</h3>
<p class="description">
Lorem ipsum dolor sit amet consectetur adipiscing elit cursus sociis est malesuada,
cubilia convallis parturient aliquam diam posuere ultricies ullamcorper elementum odio nam.
</p>
<a class="button" href="https://flex.com/sketch-to-scale/build">Learn more</a>
</div>
</div>
</li>
<!-- Slide 04 -->
<li id="slide-04" class="row slide_nth">
<a class="d-none" href="#slide_04"></a>
<div class="col-md-7 col-xl-6 mw-100">
<div class="slide_imag mx-auto ml-md-0 ml-lg-auto mr-lg-0">
<div class="slide_dial">
<img src="assets/dial-disk-md.png" class="d-none d-md-block" />
<img src="assets/dial-disk-sm.png" class="d-block d-md-none" />
</div>
<div class="slide_thumb_bg"
style="background-image: url('assets/thumb-computer.png')">
</div>
<div class="slide_dots_wheel">
<a href="#slide_04"><i class="slide_dot"></i><span>Computer</span></a>
<a href="#slide_03"><i class="slide_dot"></i><span>Electrical</span></a>
<a href="#slide_02"><i class="slide_dot"></i><span>Telecommunications</span></a>
<a href="#slide_01"><i class="slide_dot"></i><span>Agronomic</span></a>
<a href="#slide_05"><i class="slide_dot"></i><span>Business</span></a>
</div>
</div>
</div>
<div class="col-md-5 col-xl-6 mw-100 justify-content-start justify-content-md-center">
<div class="slide_text mx-auto mr-md-0 ml-lg-0 text-center text-md-left">
<h3 class="title">Computer Science</h3>
<p class="description">
Lorem ipsum dolor sit amet consectetur adipiscing elit cursus sociis est malesuada,
cubilia convallis parturient aliquam diam posuere ultricies ullamcorper elementum odio nam.
</p>
<a class="button" href="https://flex.com/sketch-to-scale/deliver">Learn more</a>
</div>
</div>
</li>
<!-- Slide 05 -->
<li id="slide-05" class="row slide_nth">
<a class="d-none" href="#slide_05"></a>
<div class="col-md-7 col-xl-6 mw-100">
<div class="slide_imag mx-auto ml-md-0 ml-lg-auto mr-lg-0">
<div class="slide_dial">
<img src="assets/dial-disk-md.png" class="d-none d-md-block" />
<img src="assets/dial-disk-sm.png" class="d-block d-md-none" />
</div>
<div class="slide_thumb_bg"
style="background-image: url('assets/thumb-business.png')">
</div>
<div class="slide_dots_wheel">
<a href="#slide_05"><i class="slide_dot"></i><span>Business</span></a>
<a href="#slide_04"><i class="slide_dot"></i><span>Computer</span></a>
<a href="#slide_03"><i class="slide_dot"></i><span>Electrical</span></a>
<a href="#slide_02"><i class="slide_dot"></i><span>Telecommunications</span></a>
<a href="#slide_01"><i class="slide_dot"></i><span>Agronomic</span></a>
</div>
</div>
</div>
<div class="col-md-5 col-xl-6 mw-100 justify-content-start justify-content-md-center">
<div class="slide_text mx-auto mr-md-0 ml-lg-0 text-center text-md-left">
<h3 class="title">Business Analytics</h3>
<p class="description">
Lorem ipsum dolor sit amet consectetur adipiscing elit cursus sociis est malesuada,
cubilia convallis parturient aliquam diam posuere ultricies ullamcorper elementum odio nam.
</p>
<a class="button" href="https://flex.com/sketch-to-scale/manage">Learn more</a>
</div>
</div>
</li>
<!-- Slide - END -->
</ul>
</div>
</div>
3. Download the plugin and insert the slider-wheel.css and slider-wheel.js into your document. That's it.
<link rel="stylesheet" href="public/slider-wheel.css" /> <script src="public/slider-wheel.js"></script>
4. Apply a smooth scroll effect to your HTML document.
html {
scroll-behavior: smooth;
}
This awesome jQuery plugin is developed by M-DVD. For more Advanced Usages, please check the demo page or visit the official website.











