Easy jQuery Slideshow Plugin with Blind Transitions - Blindify
| File Size: | 1.85MB |
|---|---|
| Views Total: | 2767 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

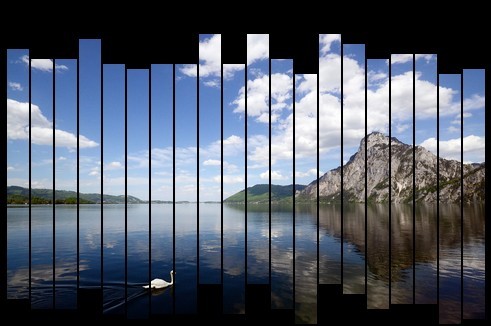
Blindify is an easy jQuery plugin that enables you to create an image slideshow with vertical or horizontal blind transitions.
Features:
- Customizable number of blinds
- Customizable animation speed
- Smooth animated transitions
- Supports auto loop and delay between slides
See also:
How to use it:
1. Load the jQuery javascript library and jQuery blindify plugin on the web page
<script src="http://code.jquery.com/jquery-latest.min.js"></script> <script type="text/javascript" src="jquery.blindify.min.js"></script>
2. Include required jQuery blindy's css file on the page
.blindify {
display: block;
position: relative;
overflow: hidden
}
.blindify a {
display: block
}
.blindify span {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
position: absolute
}
.blindify ul, .blindify li {
padding: 0;
margin: 0;
list-style: none
}
.blindify li {
display: none
}
.blindify li.active {
display: inline
}
3. Insert a group of images for the slideshow
<section id="demo"> <ul> <li><img src="images/photo_1.jpg" alt="" /></li> <li><img src="images/photo_2.jpg" alt="" /></li> <li><img src="images/photo_3.jpg" alt="" /></li> <li><img src="images/photo_4.jpg" alt="" /></li> </ul> </section>
4. Call the plugin function and you're done
<script type="text/javascript">
$(document).ready(function(){
$('#demo').blindify();
});
</script>
5. The options
<script type="text/javascript">
$(document).ready(function(){
$('#blindify').blindify({
numberOfBlinds: 20, // number of blinds
slideVisibleTime: 2000,
color: '#000000', // the color of blinds
margin: 2,
width: 960,
height: 600,
gap: 100, // the space between blinde
animationSpeed: 800, // the speed time of animations
delayBetweenSlides: 500,
hasLinks: false,
orientation: 'vertical', // vertical or horizontal
startClosed: false, // Set to true to start with the blinds closed.
firstOpenDelay: 500 // Controls the delay before the blinds are opened for the first time, when startClosed is set to true; in milliseconds (ms).
});
});
</script>
Change log:
v0.2.0 (2014-01-21)
- adding startClosed option;
- refactoring code;
This awesome jQuery plugin is developed by stathisg. For more Advanced Usages, please check the demo page or visit the official website.











