Performant and Touch-Friendly Carousel Plugin for jQuery - microfiche.js
| File Size: | 475 KB |
|---|---|
| Views Total: | 9923 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

microfiche.js is a easy-to-use and touch-friendly jquery Carousel Plugin that helps you to quickly create a performant carousel-like slideshow with smooth sliding effect.
See also:
- jQuery Waterwheel Carousel Plugin
- Intuitive & Lightweight Carousel Plugin - Looper.js
- Highly Customizable Carousel For jQuery - rondell
- Lightweight Carousel Plugin For jQuery - Cycle.js
- Simple Carousel Slidershow Plugin with jQuery - microfiche
- Responsive Carousel Slideshow with jQuery
- Automatic Infinite Carousel with jQuery
- Responsive and Touch-Enabled Carousel Plugin - RS Carousel
- Easy Carousel Slider Plugin with jQuery - Open Carousel
- jQurty HTML Content Carousel Plugin - jcarousel
- Simple Carousel Slideshow with Transition Effect - monteserinGallery
How to use it:
1. Include jQuery library and js microfiche library anywhere on your page
<script src="jquery.min.js"></script> <script src="microfiche.js"></script>
2. Include microfiche.css to style your plugin
<link rel="stylesheet" href="microfiche.css">
3. Basic html structure
<div class="example" id="demo">
<div>
<ul>
<li><img src="images/1.jpg" width="160" height="160"></li>
<li><img src="images/2.jpg" width="160" height="160"></li>
<li><img src="images/3.jpg" width="160" height="160"></li>
<li><img src="images/4.jpg" width="160" height="160"></li>
<li><img src="images/5.jpg" width="160" height="160"></li>
</ul>
</div>
</div>
4. Call the plugin on the top container.
$('#demo').microfiche();
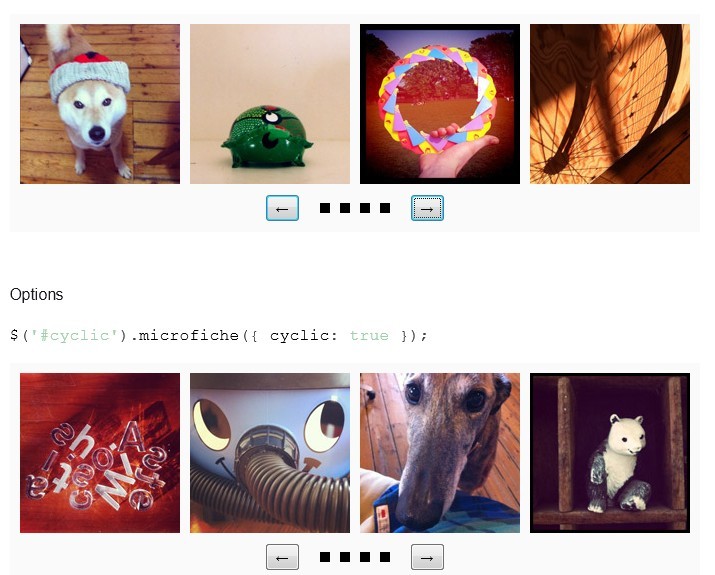
5. Possible options to customize the plugin.
$('#demo').microfiche({
autoplay : false,
autopause : false,
buttons : true,
bullets : true,
cyclic : false,
keyboard : false,
swipe : true,
clickToAdvance : false,
minDuration : 250,
duration : 500,
maxDuration : 500,
dragThreshold : 25,
elasticity : 0.5,
swipeThreshold : 0.125,
refreshOnResize : false,
prevButtonLabel : '←',
nextButtonLabel : '→',
noScrollAlign : 'left'
});
Changelog:
v1.8.3 (2015-08-26)
- Bugfixed
v1.8.0 (2014-03-19)
- Add noScrollAlign setting
- Fix refreshOnResize bug
v1.7.0 (2014-03-06)
- Add destroy
- Improve refresh logic
v1.6.0 (2014-02-25)
- Add refreshOnResize
v1.4.0 (2013-09-17)
- updated to the latest version
This awesome jQuery plugin is developed by withassociates. For more Advanced Usages, please check the demo page or visit the official website.