Customizable Table Filtering & Highlighting Plugin With jQuery - FilterTable
| File Size: | 37.7 KB |
|---|---|
| Views Total: | 6531 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

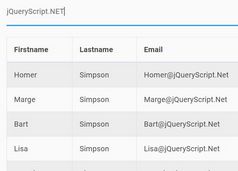
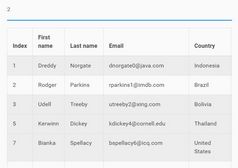
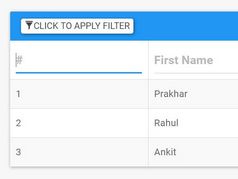
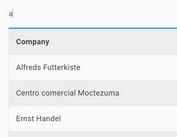
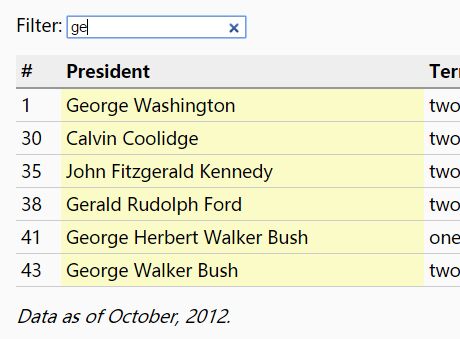
A highly customizable jQuery table filtering plugin which enables an input field to search through your tabular data while highlighting the filtered table cells.
More features:
- Auto sets focus to input field.
- Custom jQuery expression method to use for filtering.
- Allows to ignore specific cells and columns.
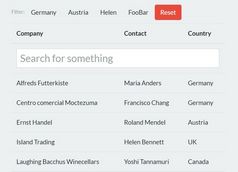
- Allows to specify a list of clickable phrases to quick fill the search.
- Allows to search for any of the terms instead of the literal term.
- Allows to set the min number of characters needed for the filtering.
Installation:
# NPM $ npm install jquery.filtertable # Bower $ bower install jquery.filtertable
How to use it:
1. Load the minified version of the jQuery FilterTable plugin after jQuery library:
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.filtertable.min.js"></script>
2. Apply the filterTable plugin to all tables on the page.
$('table').filterTable();
3. You're allowed to create custom links to fill and trigger the filtering.
<a href="#" class="fill-filter">search term</a>
$('.fill-filter').on('click', function(ev) {
ev.preventDefault();
$('.filter-table input').val($(this).text()).focus().trigger('click');
});
4. Here is a list of all possible options to customize the filtering.
$('table').filterTable({
// make the filter input field autofocused (not recommended for accessibility)
autofocus: false,
// callback function: function (term, table){}
callback: null,
// class to apply to the container
containerClass: 'filter-table',
// tag name of the container
containerTag: 'p',
// jQuery expression method to use for filtering
filterExpression: 'filterTableFind',
// if true, the table's tfoot(s) will be hidden when the table is filtered
hideTFootOnFilter: false,
// class applied to cells containing the filter term
highlightClass: 'alt',
// don't filter the contents of cells with this class
ignoreClass: '',
// don't filter the contents of these columns
ignoreColumns: [],
// use the element with this selector for the filter input field instead of creating one
inputSelector: null,
// name of filter input field
inputName: '',
// tag name of the filter input tag
inputType: 'search',
// text to precede the filter input tag
label: 'Filter:',
// filter only when at least this number of characters are in the filter input field
minChars: 1,
// don't show the filter on tables with at least this number of rows
minRows: 8,
// HTML5 placeholder text for the filter field
placeholder: 'search this table',
// prevent the return key in the filter input field from trigger form submits
preventReturnKey: true,
// list of phrases to quick fill the search
quickList: [],
// class of each quick list item
quickListClass: 'quick',
// quick list item label to clear the filter (e.g., '× Clear filter')
quickListClear: '',
// tag surrounding quick list items (e.g., ul)
quickListGroupTag: '',
// tag type of each quick list item (e.g., a or li)
quickListTag: 'a',
// class applied to visible rows
visibleClass: 'visible'
});
This awesome jQuery plugin is developed by sunnywalker. For more Advanced Usages, please check the demo page or visit the official website.