jQuery Plugin To Filter Rows Of An Html Table - Table Filtering
| File Size: | 5.94 KB |
|---|---|
| Views Total: | 9631 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

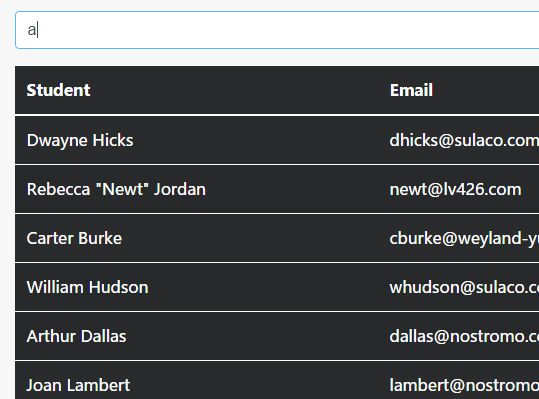
A lightweight jQuery client-side table filtering plugin that allows to show/hide table rows depending on the value of input field you typed.
How to use it:
1. Create a normal input field to filter through your tabular data.
<input type="text" id="filter" placeholder="...type here...">
2. Add the CSS class 'filter-cell' to the table cells you want to filter.
<tr> <td class="filter-cell">Ellen Ripley</td> <td>[email protected]</td> <td>434234344557</td> </tr> <tr> <td class="filter-cell">Dwayne Hicks</td> <td>[email protected]</td> <td>2334676663757</td> </tr> ...
3. Put jQuery library and the jQuery Table Filtering plugin's script at the bottom of the webpage.
<script src="jquery.min.js"></script> <script src="jquery.tableFilter.js"></script>
4. Call the function on the top container and specify the html table you want to filter.
$('#container').tableFilter({
tableID: '#YOUR-TABLE-ID'
});
5. Possible plugin options.
$('#container').tableFilter({
// CSS selectors
tableID: '#filter-table',
filterID: '#filter',
filterCell: '.filter-cell',
// auto focus on load
autoFocus: false,
// is case sensitive?
caseSensitive: false,
// text for no results
noResults: 'no results found',
// The plugin will determine the # of columns based on first row.
// If your first row has less columns than rest of table you can set column count here
columns: null
});
This awesome jQuery plugin is developed by erikrichert. For more Advanced Usages, please check the demo page or visit the official website.