Minimal jQuery Sortable & Sortable Data Grid Plugin - qGrid
| File Size: | 116 KB |
|---|---|
| Views Total: | 2420 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

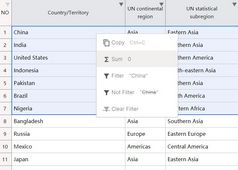
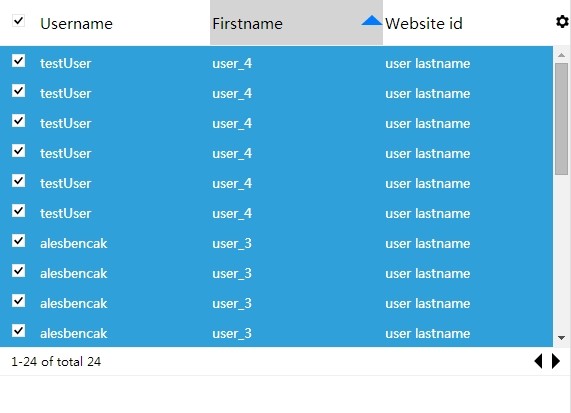
qGrid is a super simple and cross-browser jQuery data grid plugin that supports sortable & filterable rows, multi-row selection, and pagination.
How to use it:
1. Include the jQuery qGrid plugin and other resources in the page.
<link rel="stylesheet" href="css/qGrid.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="http://code.jquery.com/jquery-migrate-1.2.1.min.js"></script> <script src="js/qGrid.js"></script>
2. Create a container element to place the data grid.
<div id="grid"></div>
3. Create the data using javascript array objects following the structure like this.
var gridHeader = [{
"admin-data-order_id": "30",
"name": "username",
"label": "Username",
"priority": "1",
"visible": "1",
"admin-data-order_index": "1",
"type": "string",
"admin-menu_id": "6"
}, {
"admin-data-order_id": "2",
"name": "first_name",
"label": "Firstname",
"priority": "2",
"visible": "1",
"admin-data-order_index": "2",
"type": "string",
"admin-menu_id": "6"
}, {
"admin-data-order_id": "3",
"name": "last_name",
"label": "Lastname",
"priority": "3",
"visible": "1",
"admin-data-order_index": "3",
"type": "string",
"admin-menu_id": "6"
}, {
"admin-data-order_id": "4",
"name": "email",
"label": "Email",
"priority": "4",
"visible": "1",
"admin-data-order_index": "4",
"type": "string",
"admin-menu_id": "6"
}, {
"admin-data-order_id": "5",
"name": "dat_created",
"label": "Date joined",
"priority": "5",
"visible": "1",
"admin-data-order_index": "5",
"type": "string",
"admin-menu_id": "6"
}, {
"admin-data-order_id": "14",
"name": "active",
"label": "Active",
"priority": "6",
"visible": "1",
"admin-data-order_index": "6",
"type": "boolean",
"admin-menu_id": "6"
}, {
"admin-data-order_id": "15",
"name": "group_id",
"label": "Group id",
"priority": "7",
"visible": "1",
"admin-data-order_index": "7",
"type": "int",
"admin-menu_id": "6"
}, {
"admin-data-order_id": "29",
"name": "website_id",
"label": "Website id",
"priority": "10",
"visible": "1",
"admin-data-order_index": "10",
"type": "string",
"admin-menu_id": "6"
}];
var gridData = [{
"user_id": "18",
"username": "admin",
"first_name": "user_1",
"last_name": "user lastname",
"active": "1",
"email": "[email protected]",
"group_id": "1",
"dat_created": "2013-09-03 17:44:05",
"website_id": "1"
}, {
"user_id": "57",
"username": "blazpracek",
"first_name": "user_2",
"last_name": "user lastname",
"active": "1",
"email": "[email protected]",
"group_id": "2",
"dat_created": "2013-09-03 17:48:55",
"website_id": "1"
}, {
"user_id": "59",
"username": "alesbencak",
"first_name": "user_3",
"last_name": "user lastname",
"active": "1",
"email": "[email protected]",
"group_id": "1",
"dat_created": "2013-09-03 17:55:31",
"website_id": "1"
}, {
"user_id": "68",
"username": "testUser",
"first_name": "user_4",
"last_name": "user lastname",
"active": "1",
"email": "[email protected]",
"group_id": "74",
"dat_created": "2013-09-03 17:57:15",
"website_id": "1"
}, {
"user_id": "18",
"username": "admin",
"first_name": "user_1",
"last_name": "user lastname",
"active": "1",
"email": "[email protected]",
"group_id": "1",
"dat_created": "2013-09-03 17:44:05",
"website_id": "1"
}, {
"user_id": "57",
"username": "blazpracek",
"first_name": "user_2",
"last_name": "user lastname",
"active": "1",
"email": "[email protected]",
"group_id": "2",
"dat_created": "2013-09-03 17:48:55",
"website_id": "1"
}, {
"user_id": "59",
"username": "alesbencak",
"first_name": "user_3",
"last_name": "user lastname",
"active": "1",
"email": "[email protected]",
"group_id": "1",
"dat_created": "2013-09-03 17:55:31",
"website_id": "1"
}, {
"user_id": "68",
"username": "testUser",
"first_name": "user_4",
"last_name": "user lastname",
"active": "1",
"email": "[email protected]",
"group_id": "74",
"dat_created": "2013-09-03 17:57:15",
"website_id": "1"
}, {
"user_id": "18",
"username": "admin",
"first_name": "user_1",
"last_name": "user lastname",
"active": "1",
"email": "[email protected]",
"group_id": "1",
"dat_created": "2013-09-03 17:44:05",
"website_id": "1"
}, {
"user_id": "57",
"username": "blazpracek",
"first_name": "user_2",
"last_name": "user lastname",
"active": "1",
"email": "[email protected]",
"group_id": "2",
"dat_created": "2013-09-03 17:48:55",
"website_id": "1"
}, {
"user_id": "59",
"username": "alesbencak",
"first_name": "user_3",
"last_name": "user lastname",
"active": "1",
"email": "[email protected]",
"group_id": "1",
"dat_created": "2013-09-03 17:55:31",
"website_id": "1"
}, {
"user_id": "68",
"username": "testUser",
"first_name": "user_4",
"last_name": "user lastname",
"active": "1",
"email": "[email protected]",
"group_id": "74",
"dat_created": "2013-09-03 17:57:15",
"website_id": "1"
}, {
"user_id": "18",
"username": "admin",
"first_name": "user_1",
"last_name": "user lastname",
"active": "1",
"email": "[email protected]",
"group_id": "1",
"dat_created": "2013-09-03 17:44:05",
"website_id": "1"
}, {
"user_id": "57",
"username": "blazpracek",
"first_name": "user_2",
"last_name": "user lastname",
"active": "1",
"email": "[email protected]",
"group_id": "2",
"dat_created": "2013-09-03 17:48:55",
"website_id": "1"
}, {
"user_id": "59",
"username": "alesbencak",
"first_name": "user_3",
"last_name": "user lastname",
"active": "1",
"email": "[email protected]",
"group_id": "1",
"dat_created": "2013-09-03 17:55:31",
"website_id": "1"
}, {
"user_id": "68",
"username": "testUser",
"first_name": "user_4",
"last_name": "user lastname",
"active": "1",
"email": "[email protected]",
"group_id": "74",
"dat_created": "2013-09-03 17:57:15",
"website_id": "1"
}, {
"user_id": "18",
"username": "admin",
"first_name": "user_1",
"last_name": "user lastname",
"active": "1",
"email": "[email protected]",
"group_id": "1",
"dat_created": "2013-09-03 17:44:05",
"website_id": "1"
}, {
"user_id": "57",
"username": "blazpracek",
"first_name": "user_2",
"last_name": "user lastname",
"active": "1",
"email": "[email protected]",
"group_id": "2",
"dat_created": "2013-09-03 17:48:55",
"website_id": "1"
}, {
"user_id": "59",
"username": "alesbencak",
"first_name": "user_3",
"last_name": "user lastname",
"active": "1",
"email": "[email protected]",
"group_id": "1",
"dat_created": "2013-09-03 17:55:31",
"website_id": "1"
}, {
"user_id": "68",
"username": "testUser",
"first_name": "user_4",
"last_name": "user lastname",
"active": "1",
"email": "[email protected]",
"group_id": "74",
"dat_created": "2013-09-03 17:57:15",
"website_id": "1"
}, {
"user_id": "18",
"username": "admin",
"first_name": "user_1",
"last_name": "user lastname",
"active": "1",
"email": "[email protected]",
"group_id": "1",
"dat_created": "2013-09-03 17:44:05",
"website_id": "1"
}, {
"user_id": "57",
"username": "blazpracek",
"first_name": "user_2",
"last_name": "user lastname",
"active": "1",
"email": "[email protected]",
"group_id": "2",
"dat_created": "2013-09-03 17:48:55",
"website_id": "1"
}, {
"user_id": "59",
"username": "alesbencak",
"first_name": "user_3",
"last_name": "user lastname",
"active": "1",
"email": "[email protected]",
"group_id": "1",
"dat_created": "2013-09-03 17:55:31",
"website_id": "1"
}, {
"user_id": "68",
"username": "testUser",
"first_name": "user_4",
"last_name": "user lastname",
"active": "1",
"email": "[email protected]",
"group_id": "74",
"dat_created": "2013-09-03 17:57:15",
"website_id": "1"
}];
4. Call the plugin on the container element and set the options for the data grid.
<script type="text/javascript">
$(document).ready(function () {
$('#grid').qGrid('create', {
theme_url: 'css/qGrid.css',
hiddenCell: true,
options: true,
footer: true,
sortable: true,
resultNum: 25,
cellMinWidth: 140,
dblClick: function (data){ console.log(data) },
activeRow: function (data){ console.log(data) },
headerData: gridHeader,
contentData: gridData
});
});
</script>
Change log:
2014-05-16
- Update qGrid.js
This awesome jQuery plugin is developed by klemenoslaj. For more Advanced Usages, please check the demo page or visit the official website.