Simple jQuery Dropdown Table Filter Plugin - ddtf.js
| File Size: | 10.8 KB |
|---|---|
| Views Total: | 41455 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

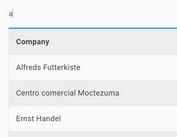
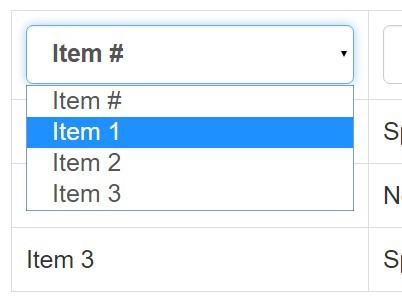
ddtf.js is a really simple jQuery table filtering plugin which allows the visitor to filter table columns using dropdown lists.
How to use it:
1. Add jQuery library and the jQuery ddtf.js plugin to your html page.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="ddtf.js"></script>
2. Call the function and the plugin will automatically convert the header cells into select based dropdown lists.
$('table').ddTableFilter();
3. Customization options.
// A function that provides the hidden value of the cell.
valueCallback:function() {
return encodeURIComponent($.trim($(this).text()));
},
// A function that provides the value of the cell that is displayed in the dropdown.
textCallback:function() {
return $.trim($(this).text());
},
// A function to sort the options as they are added to the list.
sortOptCallback: function(a, b) {
return a.text.toLowerCase() > b.text.toLowerCase();
},
// Callback functions
afterFilter: null,
afterBuild: null,
transition: {
// remove rows from view.
hide:$.fn.hide,
// bring rows back into view.
show:$.fn.show,
// An array of options to pass to the above two functions.
options: []
},
// Text to display for empty rows.
emptyText:'--Empty--',
// This must be true for sortOptCallback to work.
sortOpt:true,
// Debug mode
debug:false,
// Number of options required to show a select filter.
minOptions:2
This awesome jQuery plugin is developed by rbayliss. For more Advanced Usages, please check the demo page or visit the official website.