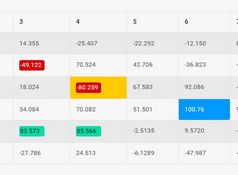
Table Rows/Columns/Cells Highlighting Plugin with jQuery - Table Hover
| File Size: | 9.89 KB |
|---|---|
| Views Total: | 6543 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

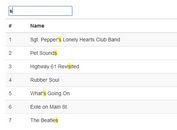
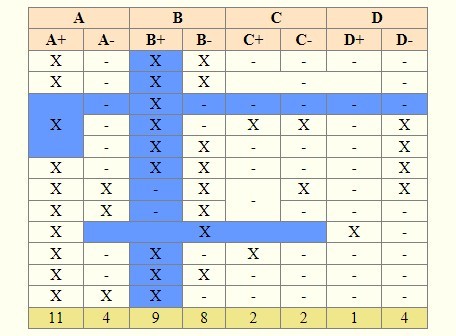
Table Hover is a jQuery plugin which enables you to highlight rows, cells and columns of an Html table on mouse hover.
Basic Usage:
1. Import jQuery library and the jQuery table hover plugin into your document.
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="jquery.tablehover.js"></script>
2. Call the plugin on your existing Html table and highlight columns using CSS class "hover".
$('table').tableHover({
colClass: 'hover'
});
3. Style the column hover effect in the CSS.
tr.hover { background-color: #69f; }
4. Advanced usages.
// Allow highlighting for the table header. allowHead : true, // Allow highlighting for the table body. allowBody : true, // Allow highlighting for the table footer. allowFoot : true, // Allow highlighting for the table header rows. headRows : false, // Allow highlighting for the table body rows. bodyRows : true, // Allow highlighting for the table footer rows. footRows : false, // Allow highlighting for the spanned rows. spanRows : true, // Allow highlighting for the header cells. headCols : false, // Allow highlighting for the body cells. bodyCols : true, // Allow highlighting for the footer cells. footCols : false, // Allow highlighting for the spanned columns' cells. spanCols : true, // An array of numbers. // Each column with the matching column index won't be included in the highlighting process. ignoreCols : [], // Set a special highlight class to the cell the mouse pointer // is currently pointing at (inside the table header only). headCells : false, // Set a special highlight class to the cell the mouse pointer // is currently pointing at (inside the table body only). bodyCells : true, // Set a special highlight class to the cell the mouse pointer // is currently pointing at (inside the table footer only). footCells : false, //css classes rowClass : 'hover', colClass : '', cellClass : '', clickClass : ''
This awesome jQuery plugin is developed by hrkksm10. For more Advanced Usages, please check the demo page or visit the official website.