Highlight Largest/Lowest Value In Each Row Or Column - tableMinMax
| File Size: | 13.3 KB |
|---|---|
| Views Total: | 3506 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

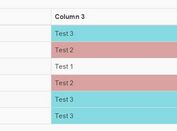
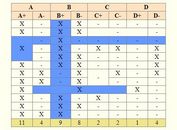
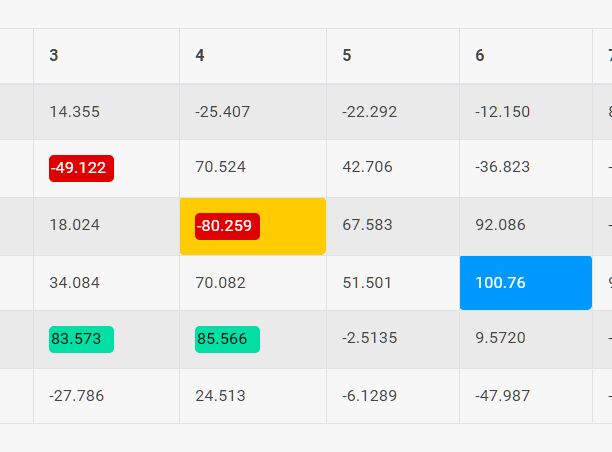
tableMinMax is a jQuery/JavaScript plugin for handling table data that automatically highlights the largest and lowest values in each row or column using custom CSS styles.
This can be helpful in finding maximums and minimums when you are looking at a large HTML table containing tons of tabular data.
See Also:
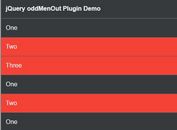
- Highlight Different Values In Table - oddMenOut
- jQuery Plugin To Highlight Duplicate Table Cells - duplifer.js
- Visual Tabular Data Comparison Plugin - jQuery Table Compare
- Highlight Table Cells Based On Predefined Content - tableCellColorizer
How to use it:
1. Download the package and load the JavaScript tableMinMax.js in the document. Note that jQuery is now OPTIONAL since v4.0.
<!-- jQuery In Optional --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/tableMinMax.js"></script>
2. Attach the plugin to the HTML table and we're ready to go.
<table id="example"> ... </table>
tableMinMax({
"table": "#example"
});
3. Determine the in which cells and/or columns you want to highlight the Largest/Lowest Values. Default: 'all'.
tableMinMax({
"table": "#example",
"search": {
"mode": "row", // or 'col', 'all'
"nr": [1], // row / col number
"grouped": false, //
},
});
4. Apply custom CSS styles to the Largest/Lowest Values.
tableMinMax({
"table": "#example",
"css": {
"mode": 'style', // or 'class'
"min": 'min',
"max": 'max'
},
mode: 'single', // or 'multi'
colorize: 'span' // apply CSS class(es) to 'span' or 'cell' (default)
});
.min {
background-color: #DF0101;
color: white;
}
.max {
background-color: #01DFA4;
color: black;
}
5. Determine whether to swap min/max classes. Default: false.
tableMinMax({
"table": "#example",
"css": {
"min": 'min',
"max": 'max'
},
invert: true
});
6. Set the text styles.
tableMinMax({
"table": "#example",
"text": {
"autocontrast": true,
"threshold": 130,
"light": '#fff',
"dark": '#000'
},
});
7. You can pass the options via HTML data attributes as follows:
<table id="example"
data-search-mode="col"
data-css-min="min"
data-css-max="max">
...
</table>
7. Additionally, the plugin makes it possible to auto-contrast text to background using the color2k library.
<script src="https://cdn.jsdelivr.net/npm/color2k@latest/index.min.js"></script>
Changelog:
v4.0 (2024-09-07)
- Complete rebuild.
- new: Single marking of min/max or all (multiple) min/max values.
- new: Marking of min/max values over muliple rows/cols (grouped).
- new: Marking of all rows/cols min/max values (number[-1]). Each row and column is evaluated individually.
v2.1 (2021-07-24)
- JS Updated
v2.0 (2020-10-27)
- JS Updated
v1.4.1 (2020-10-14)
- Added automatic contrast mode
This awesome jQuery plugin is developed by THWillert. For more Advanced Usages, please check the demo page or visit the official website.