Lightweight Client Side Data Grid Plugin with jQuery - jsgrid
| File Size: | 276 KB |
|---|---|
| Views Total: | 24570 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

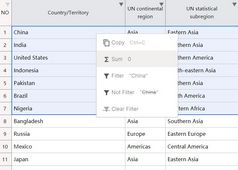
jsgrid is a lightweight yet robust jQuery plugin for rendering a dynamic and interactive data grid which features pagination, filtering, inserting, editing, deleting, sorting and many more.
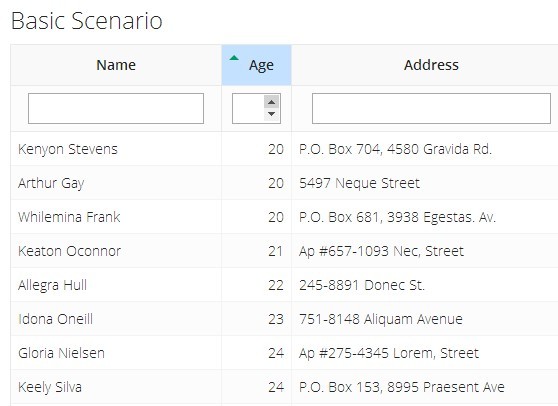
Basic Usage:
1. Include jQuery library and the jQuery jsgrid plugin's files in the document.
<link rel="stylesheet" href="css/jsgrid.css"> <link rel="stylesheet" href="css/theme.css"> <script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="src/jsgrid.core.js"></script> <script src="src/jsgrid.load-indicator.js"></script> <script src="src/jsgrid.load-strategies.js"></script> <script src="src/jsgrid.sort-strategies.js"></script> <script src="src/jsgrid.field.js"></script> <script src="src/jsgrid.field.text.js"></script> <script src="src/jsgrid.field.number.js"></script> <script src="src/jsgrid.field.select.js"></script> <script src="src/jsgrid.field.checkbox.js"></script> <script src="src/jsgrid.field.control.js"></script>
2. Create an empty DIV element that will be served as a data grid container.
<div id="jsGrid"></div>
3. Call the plugin to render a data grid into the DIV element.
$(function() {
$("#jsGrid").jsGrid({
height: "70%",
width: "100%",
filtering: true,
editing: true,
sorting: true,
paging: true,
autoload: true,
pageSize: 15,
pageButtonCount: 5,
deleteConfirm: "Do you really want to delete the client?",
controller: db, // an array of data
fields: [
{ name: "Name", type: "text", width: 150 },
{ name: "Age", type: "number", width: 50 },
{ name: "Address", type: "text", width: 200 },
{ name: "Country", type: "select", items: db.countries, valueField: "Id", textField: "Name" },
{ name: "Married", type: "checkbox", title: "Is Married", sorting: false },
{ type: "control" }
]
});
});
4. All the default core settings.
// An array of fields (columns) of the grid.
fields: [],
// An array of items to be displayed in the grid.
// The option should be used to provide static data.
// Use the controller option to provide non static data.
data: [],
// controller.loadData will be called when grid is rendered.
autoload: false,
// An object or function returning an object with the following structure:
controller: {
loadData: $.noop,
insertItem: $.noop,
updateItem: $.noop,
deleteItem: $.noop
},
width: "auto",
height: "auto",
updateOnResize: true,
rowClass: $.noop,
rowRenderer: null,
rowClick: function(args) {
if(this.editing) {
this.editItem($(args.event.target).closest("tr"));
}
},
noDataContent: "Not found",
noDataRowClass: "jsgrid-nodata-row",
heading: true,
headerRowRenderer: null,
headerRowClass: "jsgrid-header-row",
filtering: false,
filterRowRenderer: null,
filterRowClass: "jsgrid-filter-row",
inserting: false,
insertRowRenderer: null,
insertRowClass: "jsgrid-insert-row",
editing: false,
editRowRenderer: null,
editRowClass: "jsgrid-edit-row",
confirmDeleting: true,
deleteConfirm: "Are you sure?",
selecting: true,
selectedRowClass: "jsgrid-selected-row",
oddRowClass: "jsgrid-row",
evenRowClass: "jsgrid-alt-row",
sorting: false,
sortableClass: "jsgrid-header-sortable",
sortAscClass: "jsgrid-header-sort jsgrid-header-sort-asc",
sortDescClass: "jsgrid-header-sort jsgrid-header-sort-desc",
paging: false,
pagerContainer: null,
pageIndex: 1,
pageSize: 20,
pageButtonCount: 15,
pagerFormat: "Pages: {first} {prev} {pages} {next} {last} {pageIndex} of {pageCount}",
pagePrevText: "Prev",
pageNextText: "Next",
pageFirstText: "First",
pageLastText: "Last",
pageNavigatorNextText: "...",
pageNavigatorPrevText: "...",
pagerContainerClass: "jsgrid-pager-container",
pagerClass: "jsgrid-pager",
pagerNavButtonClass: "jsgrid-pager-nav-button",
pageClass: "jsgrid-pager-page",
currentPageClass: "jsgrid-pager-current-page",
// A boolean value specifies whether to load data by page.
pageLoading: false,
// loading indicator options
loadIndication: true,
loadIndicationDelay: 500,
loadMessage: "Please, wait...",
loadShading: true,
// callbacks
onRefreshing: $.noop,
onRefreshed: $.noop,
onItemDeleting: $.noop,
onItemDeleted: $.noop,
onItemInserting: $.noop,
onItemInserted: $.noop,
onItemUpdating: $.noop,
onItemUpdated: $.noop,
onDataLoading: $.noop,
onDataLoaded: $.noop,
onOptionChanging: $.noop,
onOptionChanged: $.noop,
onError: $.noop,
5. Check out the README.md in the zip for full document.
Change logs:
2018-05-24
- JS & CSS update
v1.5.3 (2017-01-02)
- Prevent grid from shrinking on refresh when with 'auto'
v1.5.2 (2016-09-02)
- update
v1.5.1 (2016-07-19)
- update
v1.4.1 (2016-02-22)
- Validation: Fix getting item field for validation to support nested props
v1.4.0 (2016-02-04)
- Add validation feature
- Apply field align to editing, inserting and filtering row
v1.3.1 (2015-12-10)
- Core: Support dot notation for properties in editing/inserting/filtering
v1.3.0 (2015-12-05)
- Added more methods.
v1.2.0 (2015-10-08)
- Add ability to cancel controller call in accordant -ing callback
- Hide unavalable pager nav buttons
v1.1.0 (2015-05-11)
- Support horizontal scrolling
- Fields: Fix select field does not render 0 value
- Pager: Support {itemCount} parameter
- Core: Pass previousItem to onItemUpdating and onItemUpdated callbacks
v1.0.1 (2015-02-27)
- Core: Set empty controller methods to $.noop
- Core: Support 'updateItem' with single argument
2015-02-14
- Fix cellRenderer calling
This awesome jQuery plugin is developed by tabalinas. For more Advanced Usages, please check the demo page or visit the official website.