Dynamic Table Creator In jQuery & Vanilla JS - TableFilerExt
| File Size: | 6.16 KB |
|---|---|
| Views Total: | 1390 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

TableFilerExt is a lightweight JavaScript plugin to dynamically insert headers (th) and cells (td) into an HTML table using JavaScript syntax.
Supports colspan and empty table cells.
How to use it:
1. Insert the TableFilerExt plugin's JavaScript into the HTML file.
<!-- As a Vanilla JS Plugin --> <script src="tableFillerExt.min.js"></script> <!-- As a jQuery Plugin --> <script src="jquery.min.js"></script> <script src="jquery.tableFillerExt.min.js"></script>
2. Create an empty table element on the page.
<table id="table"></table>
3. Add headers and tabular data to the HTML table.
// Vanilla JavaScript
let table = document.getElementById("table");
table.addThs("H1",2,"H2","H3")
.addTds("A1",2,"F1","F2")
// jQuery
let table = $("#table");
table.addThs("H1",2,"H2","H3")
.addTds("A1",2,"F1","F2")
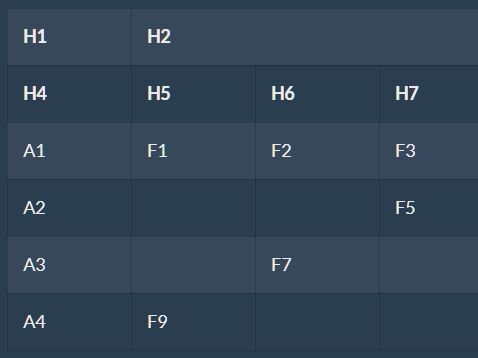
4. That's it. The empty table will be populated with the data you provide as follows:
<table id="table">
<tbody>
<tr>
<th>H1</th>
<th colspan="2">H2</th>
<th>H3</th>
</tr>
<tr>
<td>A1</td>
<td></td>
<td></td>
<td>F1</td>
<td>F2</td>
</tr>
</tbody>
</table>
Changelog:
2020-01-02
- added adding function after choosen tr
This awesome jQuery plugin is developed by Saier00. For more Advanced Usages, please check the demo page or visit the official website.