Dynamic Scrollable Sortable Table In jQuery - tableScroller
| File Size: | 5.8 KB |
|---|---|
| Views Total: | 2194 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

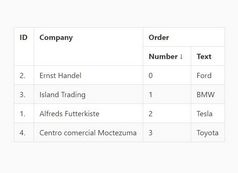
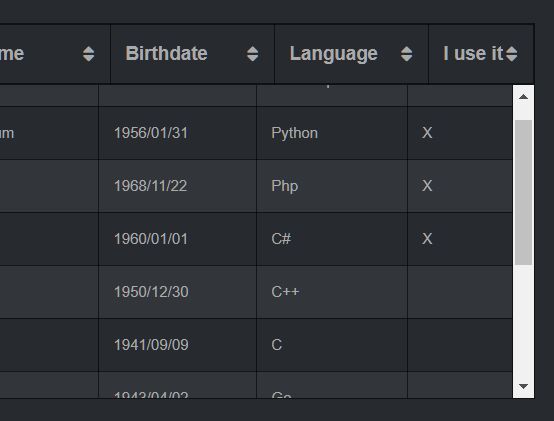
tableScroller is a tiny jQuery table generator plugin that dynamically generates a responsive, sortable and scrollable HTML table from an array of JS objects or JSON data.
It provides a simple and user-friendly solution to represent large tabular data on the web.
How to use it:
1. Download and place the JavaScript library tableScroller.js after loading jQuery.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/local/tableScroller.js"></script>
2. Define your tabular data in a JavaScript array as follows:
let myData = [
{
"id": 1,
"firstname": "Mark",
"lastname": "Otto",
},
{
"id": 2,
"firstname": "Jacob",
"lastname": "Thornton"
},
,
{
"id": 3,
"firstname": "Larry",
"lastname": "the Bird"
},
// more tabular data here
];
3. Insert the table header and an empty tbody to your HTML table.
- data-prop: key prop
- data-way: sort data in either ascending or descending order
<table id="tableScroller">
<thead>
<tr>
<th data-prop="id" data-way="up">Id</th>
<th data-prop="firstname" data-way="up">First name</th>
<th data-prop="lastname" data-way="up">Last name</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
4. Populate the tbody with your data and specify the max height of the HTML table. That's it.
let myTable = $("#tableScroller").tableScroller("init",{
"data": data,
"options": {
"tbodyHeight": "250px"
}
});
5. Customize the sort indicator displayed in the th cells.
table th{
cursor:pointer;
user-select: none;
}
table th[data-way]:after{
content: "\f0dc";
font-family: 'Font Awesome 5 Free';
float:right;
}
This awesome jQuery plugin is developed by PhilippeMarcMeyer. For more Advanced Usages, please check the demo page or visit the official website.