Minimal & Fast Table Filter Plugin - jQuery TableFilter
| File Size: | 7.42 KB |
|---|---|
| Views Total: | 1560 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

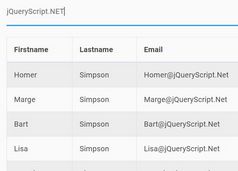
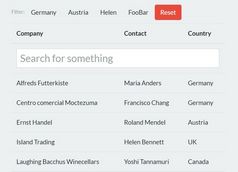
A really simple and blazing fast jQuery table filter plugin to filter rows of an HTML table with a regular search or text field.
How to use it:
1. Create a text field and specify the selector of the target HTML table in the data-tablefilter attribute.
<input type="search"
class="filter"
data-tablefilter="#table"
placeholder="Filter...">
<table id="table">
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
<tr>
<td>Ernst Handel</td>
<td>Roland Mendel</td>
<td>Austria</td>
</tr>
<tr>
<td>Island Trading</td>
<td>Helen Bennett</td>
<td>UK</td>
</tr>
<tr>
<td>Laughing Bacchus Winecellars</td>
<td>Yoshi Tannamuri</td>
<td>Canada</td>
</tr>
<tr>
<td>Magazzini Alimentari Riuniti</td>
<td>Giovanni Rovelli</td>
<td>Italy</td>
</tr>
</table>
2. Load the TableFilter plugin's script after you load the latest jQuery library.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/jquery.tablefilter.min.js"></script>
3. Initialize the table filter plugin on the search field and done.
$(function () {
$('.filter').TableFilter();
});
4. Perform a function after filtering.
$(function () {
$('.filter').TableFilter({
afterFilter: function(){
alert('done');
}
});
});
This awesome jQuery plugin is developed by DimNS. For more Advanced Usages, please check the demo page or visit the official website.