Cookie Enabled Text Resizer Plugin With jQuery
| File Size: | 3.09 KB |
|---|---|
| Views Total: | 2253 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

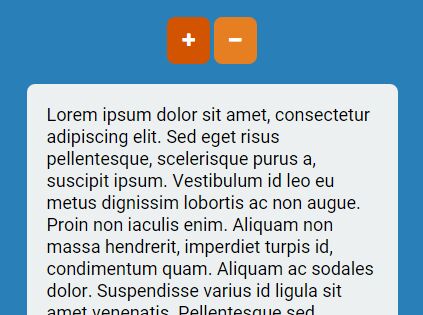
A simple cookie-enabled jQuery text resizer plugin which allows the user to adjust the text size of your webpage with increment and decrement buttons.
Features:
- Allows to adjust the text size of a particular section of your page.
- Stores the selected text size into local cookies to maintain the size if the user leaves the site and comes back.
See also:
- jQuery Plugin For Altering The Font Size On Sites - jFontSize
- jQuery Plugin For Changing Font Size Of Web Page - Text Resizer
- Animated & Accessible jQuery Font Size Resizing Plugin - Creasefont
- Flexible jQuery Plugin For Font Size Controller - RV Font Size
- jQuery Plugin To Increase and Decrease Font Sizes Of Webpage
How to use it:
1. Create increment and decrement buttons to adjust the text size of your webpage.
<a href="#" id="increaseFont"></a> <a href="#" id="decreaseFont"></a>
2. Load the needed jQuery JavaScript library at the bottom of the webpage.
<script src="//code.jquery.com/jquery-1.12.0.min.js"></script>
3. The core text resizer script.
textResizer = $(function (){
// Set Cookie
var docCookies = {
getItem: function (sKey) {
if (!sKey) { return null; }
return decodeURIComponent(document.cookie.replace(new RegExp("(?:(?:^|.*;)\\s*" + encodeURIComponent(sKey).replace(/[\-\.\+\*]/g, "\\$&") + "\\s*\\=\\s*([^;]*).*$)|^.*$"), "$1")) || null;
},
setItem: function (sKey, sValue, vEnd, sPath, sDomain, bSecure) {
if (!sKey || /^(?:expires|max\-age|path|domain|secure)$/i.test(sKey)) { return false; }
var sExpires = "";
if (vEnd) {
switch (vEnd.constructor) {
case Number:
sExpires = vEnd === Infinity ? "; expires=Fri, 31 Dec 9999 23:59:59 GMT" : "; max-age=" + vEnd;
break;
case String:
sExpires = "; expires=" + vEnd;
break;
case Date:
sExpires = "; expires=" + vEnd.toUTCString();
break;
}
}
document.cookie = encodeURIComponent(sKey) + "=" + encodeURIComponent(sValue) + sExpires + (sDomain ? "; domain=" + sDomain : "") + (sPath ? "; path=" + sPath : "") + (bSecure ? "; secure" : "");
return true;
},
removeItem: function (sKey, sPath, sDomain) {
if (!this.hasItem(sKey)) { return false; }
document.cookie = encodeURIComponent(sKey) + "=; expires=Thu, 01 Jan 1970 00:00:00 GMT" + (sDomain ? "; domain=" + sDomain : "") + (sPath ? "; path=" + sPath : "");
return true;
},
hasItem: function (sKey) {
if (!sKey) { return false; }
return (new RegExp("(?:^|;\\s*)" + encodeURIComponent(sKey).replace(/[\-\.\+\*]/g, "\\$&") + "\\s*\\=")).test(document.cookie);
},
keys: function () {
var aKeys = document.cookie.replace(/((?:^|\s*;)[^\=]+)(?=;|$)|^\s*|\s*(?:\=[^;]*)?(?:\1|$)/g, "").split(/\s*(?:\=[^;]*)?;\s*/);
for (var nLen = aKeys.length, nIdx = 0; nIdx < nLen; nIdx++) { aKeys[nIdx] = decodeURIComponent(aKeys[nIdx]); }
return aKeys;
}
};
function changeSize(element, size) {
var current = parseInt(docCookies.getItem("FontSize"));
var newSize;
if (current !== "") {
current = parseInt(element.css('font-size'));
}
if (size === 'decrease') {
if (current > 12) {
newSize = current - 2;
}
} else if (size === 'increase') {
if (current < 22) {
newSize = current + 2;
}
}
element.css('font-size', newSize + 'px');
docCookies.setItem("FontSize", newSize, Infinity);
}
// enable decrement button
$('#decreaseFont').click(function (e) {
changeSize(text, 'decrease');
e.preventDefault();
});
// enable increment button
$('#increaseFont').click(function (e) {
changeSize(text, 'increase');
e.preventDefault();
});
// specify the text wrapper affected by the plugin
var text = $("p"),
fontSize = docCookies.getItem("FontSize");
if (fontSize) {
text.css('font-size', fontSize + 'px');
}
});
This awesome jQuery plugin is developed by keithchis. For more Advanced Usages, please check the demo page or visit the official website.