jQuery Plugin For Cropping Text Without Breaking Words - Limit Text
| File Size: | 4.83 KB |
|---|---|
| Views Total: | 1936 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

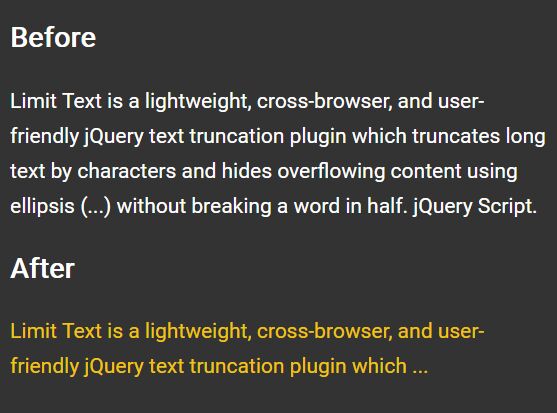
Limit Text is a lightweight, cross-browser, and user-friendly jQuery text truncation plugin which truncates long text by characters and hides overflowing content using ellipsis (...) without breaking a word in half.
How to use it:
1. Import jQuery JavaScript library and the jQuery Limit Text's JavaScript limit.text.min.js into the html document.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous"></script>
<script src="limit.text.min.js"></script>
2. Call the function on your text wrapper to truncate the text to 100 characters.
<p id="example">Limit Text is a lightweight, cross-browser, and user-friendly jQuery text truncation plugin which truncates long text by characters and hides overflowing content using ellipsis (...) without breaking a word in half.</p>
$(function () {
$('#example').limitText();
});
3. Specify the max number of characters.
<p id="example">Limit Text is a lightweight, cross-browser, and user-friendly jQuery text truncation plugin which truncates long text by characters and hides overflowing content using ellipsis (...) without breaking a word in half.</p>
$(function () {
$('#example').limitText({
length: 140
});
});
4. Customize the ellipsis character.
<p id="example">Limit Text is a lightweight, cross-browser, and user-friendly jQuery text truncation plugin which truncates long text by characters and hides overflowing content using ellipsis (...) without breaking a word in half.</p>
$(function () {
$('#example').limitText({
ellipsisText: '[...]'
});
});
This awesome jQuery plugin is developed by mykisscool. For more Advanced Usages, please check the demo page or visit the official website.











