Multifunctional Emoji Picker Plugin For jQuery - emoji.js
| File Size: | 1.69 MB |
|---|---|
| Views Total: | 14345 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

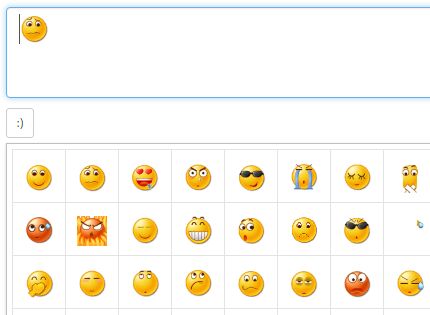
emoji.js is a jQuery based emoji picker plugin which allows to select, parse, convert emojis inside a given textarea or DIV element.
How to use it:
1. Include the jQuery emoji.js plugin's JS and CSS files into your html page which has jQuery library included.
<link rel="stylesheet" href="dist/css/jquery.emoji.css"> <script src="//code.jquery.com/jquery-1.12.1.min.js"></script> <script src="dist/js/jquery.emoji.min.js"></script>
2. Include the jQuery mousewheel and mCustomScrollbar plugins for scrollable emoji picker with a custom scrollbar.
<link rel="stylesheet" href="jquery.mCustomScrollbar.min.css"> <script src="jquery.mousewheel.js"></script> <script src="jquery.mCustomScrollbar.min.js"></script>
3. Create an emoji picker for the textarea.
$("#content").emoji({
// show emoji groups
showTab: true,
// 'fade', slide' or 'none'
animation: 'fade',
icons: [{
name: "Emoji", // Emoji name
path: "dist/img/tieba/", // path to the emoji icons
maxNum: 50,
file: ".jpg", // file extension name
placeholder: ":{alias}:",
excludeNums: [], // exclude emoji icons
title: {}, // titles of emoji icons
alias: {
1: "hehe",
2: "haha",
3: "tushe",
4: "a",
5: "ku",
6: "lu",
7: "kaixin",
8: "han",
9: "lei",
10: "heixian",
11: "bishi",
12: "bugaoxing",
13: "zhenbang",
14: "qian",
15: "yiwen",
16: "yinxian",
17: "tu",
18: "yi",
19: "weiqu",
20: "huaxin",
21: "hu",
22: "xiaonian",
23: "neng",
24: "taikaixin",
25: "huaji",
26: "mianqiang",
27: "kuanghan",
28: "guai",
29: "shuijiao",
30: "jinku",
31: "shengqi",
32: "jinya",
33: "pen",
34: "aixin",
35: "xinsui",
36: "meigui",
37: "liwu",
38: "caihong",
39: "xxyl",
40: "taiyang",
41: "qianbi",
42: "dnegpao",
43: "chabei",
44: "dangao",
45: "yinyue",
46: "haha2",
47: "shenli",
48: "damuzhi",
49: "ruo",
50: "OK"
},
}]
});
});
4. Parse and convert strings into emojis.
$("#content").emojiParse();
5. Public methods.
// shows emoji picker
$("#content").emoji('show');
// hides emoji picker
$("#content").emoji('hide');
// toggles emoji picker
$("#content").emoji('toggle');
Change log:
2018-03-06
- v1.3.0
This awesome jQuery plugin is developed by eshengsky. For more Advanced Usages, please check the demo page or visit the official website.