Simple WYSIWYG Markdown Editor With jQuery And Bootstrap
| File Size: | 66.7 KB |
|---|---|
| Views Total: | 7310 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

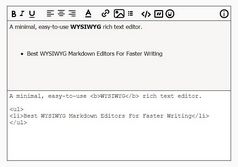
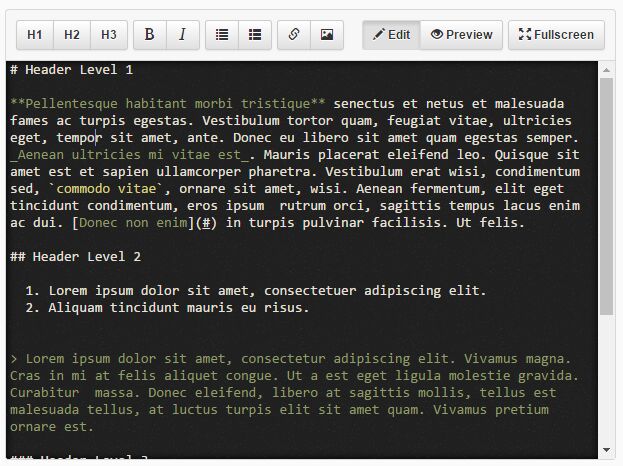
Bootstrap Markdown Editor uses jQuery, Bootstrap 3, Ace.js and Marked.js to create a simple, clean WYSIWYG markdown editor with live preview support.
Key features:
- 3 editor mode: edit, fullscreen and live preview.
- Supports for image uploading.
- AJAX enabled.
- Custom shortcuts.
- Ace.js themes supported.
- Marked.js based fast markdown parsing.
See also:
Basic usage:
1. Load jQuery library, Bootstrap framework and other required resources in the html page.
<link href="bootstrap.min.css" rel="stylesheet"> <script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script> <script src="ace.js"></script> <script src="marked.min.js"></script>
2. Download and include the Bootstrap Markdown Editor's JavaScript and Stylesheet in the html page. Note that the bootstrap-markdown-editor.js should be loaded after jQuery library.
<link href="bootstrap-markdown-editor.css"> <script src="bootstrap-markdown-editor.js"></script>
3. Create a form for the markdown editor.
<form id="form">
<textarea name="text" id="editor">
# Header Level 1
</textarea>
</form>
4. Initialize the markdown editor.
$('#editor').markdownEditor({
// options here
});
5. All default customization options.
$('#editor').markdownEditor({
// width / height of the editor
width: '100%',
height: '400px',
// font size
fontSize: '14px',
// Ace.js themes
// refer to https://github.com/ajaxorg/ace/tree/master/lib/ace/theme
theme: 'tomorrow',
// Soft tabs means you're using spaces instead of the tab character ('\t')
softTabs: true,
// active fullscreen mode
fullscreen: true,
// enable image upload
imageUpload: false,
// The path of the server side script that receives the images.
// The script has to return an array of the public path of the successfully uploaded images in json format.
uploadPath: '',
// active preview mode
preview: false,
// called when the user clicks on the preview button
onPreview: function (content, callback) {
callback(content);
},
// custom label text
label: {
btnHeader1: 'Header 1',
btnHeader2: 'Header 2',
btnHeader3: 'Header 3',
btnBold: 'Bold',
btnItalic: 'Italic',
btnList: 'Unordered list',
btnOrderedList: 'Ordered list',
btnLink: 'Link',
btnImage: 'Insert image',
btnUpload: 'Upload image',
btnEdit: 'Edit',
btnPreview: 'Preview',
btnFullscreen: 'Fullscreen',
loading: 'Loading'
}
});
6. API methods.
// Returns the content of the editor
var content = $('#Editor').markdownEditor('content');
// Sets the content of the editor
$('#Editor').markdownEditor('setContent', content);
Change log:
v2.0.2 (2016-12-02)
- JS fixed
v2.0.1 (2016-04-14)
- JS udapte.
v2.0.0 (2016-03-27)
- Uses textarea instead of div and sync the text
This awesome jQuery plugin is developed by inacho. For more Advanced Usages, please check the demo page or visit the official website.