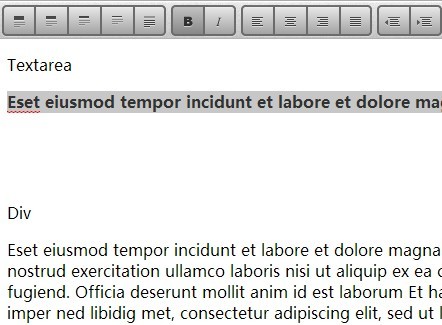
Simple jQuery Based Sticky Rich Text Editor
| File Size: | 67.3 KB |
|---|---|
| Views Total: | 1696 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Yet another jQuery plugin used to display a sticky, responsive, highly customizable rich text editor bar at the top of your web page.
How to use it:
1. Load jQuery library and the jquery-ap-richtexteditor.js & apRichTextEditor.css in your document.
<link href="css/apRichTextEditor.css" rel="stylesheet"> <script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="js/jquery-ap-richtexteditor.js"></script>
2. Call the function on the textarea (or any other text containers) to display a rich text editor bar when focused on.
$('textarea').apRichTextEditor();
3. Open the jquery-ap-richtexteditor.js and change the default settings to your taste.
autoResize: true,
buttons: {
...
},
buttonsList: [
...
]
This awesome jQuery plugin is developed by thierryc. For more Advanced Usages, please check the demo page or visit the official website.











