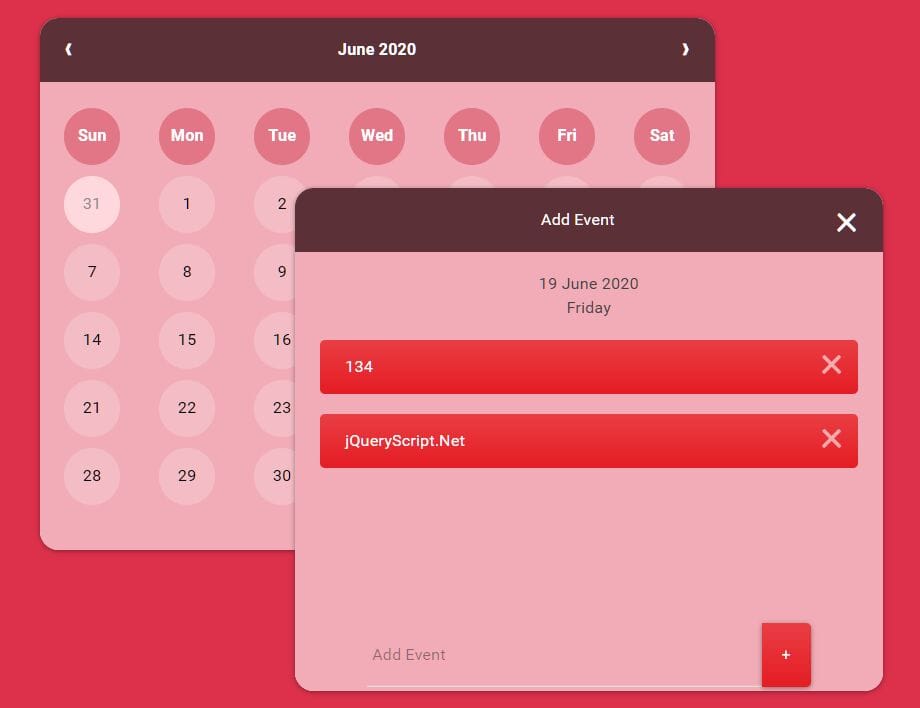
Event Calendar With Bootstrap 4 And Local Storage
| File Size: | 7.16 KB |
|---|---|
| Views Total: | 19233 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A responsive, mobile-friendly, monthly calendar component built with JavaScript (jQuery) and Bootstrap 4 framework.
Click on a date to add or remove your events. Events are stored in the local using HTML5 local storage.
How to use it:
1. Load the necessary jQuery and Bootstrap in the HTML document.
<link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/cdn/bootstrap.min.js"></script>
2. Create a container to hold the event calendar.
<div id="app"></div>
3. Load the main event calendar script after Bootstrap's JavaScript.
<script src="js/script.js"></script>
4. The necessary CSS styles for the event calendar.
html body .card {
border-radius: 15px;
overflow: hidden
}
html body .card-header {
background: #5c3037;
color: #fff
}
html body .card-header .prevMonth {
cursor: pointer
}
html body .card-header .nextMonth {
cursor: pointer
}
html body .card-body {
background: #f1acb7
}
html body .card-body .days span {
background: #e27586;
color: #fff;
border-radius: 50%;
display: inline-block;
height: 45px;
width: 45px;
line-height: 45px;
cursor: pointer
}
html body .card-body .days span:hover {
background: #f7899a
}
html body .card-body .dates span {
background: #f4bdc6;
color: #000;
border-radius: 50%;
display: inline-block;
height: 45px;
width: 45px;
line-height: 45px;
cursor: pointer
}
html body .card-body .dates span.active,
html body .card-body .dates span:hover {
background: #ffeef0;
color: #000
}
html body .card-body .dates span.ntMonth {
color: #938e8e;
background: #ffd8de
}
html body .card-body .dates span.ntMonth:hover {
background: #ffeef0;
color: #000
}
html body .card#event .card-header .close {
color: #fff;
opacity: 1
}
html body .card#event .card-body .events-today {
height: 210px;
overflow-x: hidden
}
html body .card#event .card-body .events-input .data-invalid {
border-color: red
}
html body .card#event .card-body .events-input .error {
font-size: 12px;
color: red;
position: absolute;
top: 100%
}
@media(max-width: 767px) {
html body .card-body .days span {
height: 38px;
width: 38px;
line-height: 38px;
font-size: .8rem
}
html body .card-body .dates span {
height: 38px;
width: 38px;
line-height: 38px;
font-size: .8rem
}
html body .card#event .card-body .events-today {
height: 188px
}
}
Changelog:
v1.0.1 (07/17/2024)
- Moved away from jquery. Jquery is still present but for Bootstrap
This awesome jQuery plugin is developed by SurajVerma. For more Advanced Usages, please check the demo page or visit the official website.











