jQuery Plugin for Input Field Date Format and Spinner - Date Entry
| File Size: | 44.6KB |
|---|---|
| Views Total: | 3276 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

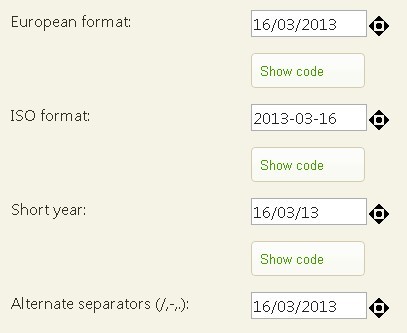
Date Entry is a jQuery time plugin similar to jQuery Time Entry that enables your input field to accept date/month/year values using a spinner or the keyboard.
Features:
- Customizable date format
- Mouse wheel increment/decrement (with jQuery Mouse wheel plugin)
- Simple and easy to use
- 20+ localisations
You might also like:
- jQuery Plugin for Input Field Time Format and Spinner - Time Entry
- jQuery Date and Time Picker Plugin - Simple Datetimepicker
- User-Friendly Date Formatting Plugin - prettydate
- Android-Style Date Picker For jQuery Mobile - Mobi Pick
- Customizable and Lightweight Date Picker Plugin For jQuery - glDatePicker
- JS Date Format & validate Library - Moment.js
- Simple Date Picker for Bootstrap
- Lightweight jQuery Date Input Picker - pickadate
Basic Usage:
1. Include jQuery library and jquery.timeentry.js on your page
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="jquery.dateentry.js"></script>
2. Markup
<input type="text" id="demo" size="10">
3. Call the plugin
<script type="text/javascript">
$(function () {
$('#demo').dateEntry();
});
</script>
4. Options
$(selector).dateEntry({
dateFormat: 'mdy/', // The format of the date text:
// first three fields in order ('y' for year, 'Y' for two-digit year,
// 'm' for month, 'n' for abbreviated month name, 'N' for full month name,
// 'd' for day, 'w' for abbreviated day name and number,
// 'W' for full day name and number), followed by separator(s)
monthNames: ['January', 'February', 'March', 'April', 'May', 'June',
'July', 'August', 'September', 'October', 'November', 'December'],
// Names of the months
monthNamesShort: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun',
'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'], // Abbreviated names of the months
dayNames: ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'],
// Names of the days
dayNamesShort: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'],
// Abbreviated names of the days
spinnerTexts: ['Today', 'Previous field', 'Next field', 'Increment', 'Decrement'],
// The popup texts for the spinner image areas
appendText: '', // Display text following the input box, e.g. showing the format
initialField: 0, // The field to highlight initially, 0 = hours, 1 = minutes, ...
useMouseWheel: true, // True to use mouse wheel for increment/decrement if possible,
// false to never use it
defaultDate: null, // The date to use if none has been set, leave at null for now
minDate: null, // The earliest selectable date, or null for no limit
maxDate: null, // The latest selectable date, or null for no limit
spinnerImage: 'spinnerDefault.png', // The URL of the images to use for the date spinner
// Seven images packed horizontally for normal, each button pressed, and disabled
spinnerSize: [20, 20, 8], // The width and height of the spinner image,
// and size of centre button for current date
spinnerBigImage: '', // The URL of the images to use for the expanded date spinner
// Seven images packed horizontally for normal, each button pressed, and disabled
spinnerBigSize: [40, 40, 16], // The width and height of the expanded spinner image,
// and size of centre button for current date
spinnerIncDecOnly: false, // True for increment/decrement buttons only, false for all
spinnerRepeat: [500, 250], // Initial and subsequent waits in milliseconds
// for repeats on the spinner buttons
beforeShow: null, // Function that takes an input field and
// returns a set of custom settings for the date entry
altField: null, // Selector, element or jQuery object for an alternate field to keep synchronised
altFormat: null // A separate format for the alternate field
});
$.dateEntry.setDefaults(settings) // Set default values for all instances
$(selector).dateEntry('option', settings) // Change the settings for selected instances
$(selector).dateEntry('option', name, value) // Change a single setting for selected instances
$(selector).dateEntry('option', name) // Retrieve a setting value
$(selector).dateEntry('destroy') // Remove the date entry functionality
$(selector).dateEntry('disable') // Disable date entry
$(selector).dateEntry('enable') // Enable date entry
$(selector).dateEntry('isDisabled') // Determine if field is disabled
$(selector).dateEntry('setDate', date) // Set the date for the instance
$(selector).dateEntry('getDate') // Retrieve the currently selected date
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.











