Minimal Visual Countdown Timer In jQuery
| File Size: | 4.23 KB |
|---|---|
| Views Total: | 4115 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

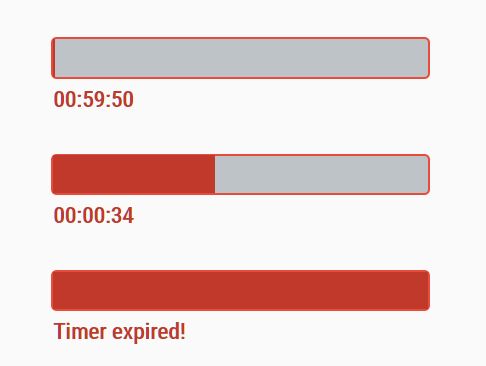
A small jQuery countdown script to create a countdown timer and loading bar representing the time left until your next event.
How to use it:
1. Build the HTML structure for the countdown timer & loading bar.
<div class="countdown-bar" id="countdownID"> <div></div> <div></div> </div>
2. Load the main JavaScript after jQuery.
<!-- jQuery --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- Countdown Timer JS Script --> <script src="/path/to/js/script.js"></script>
3. Start the countdown timer and determine the Datetime from which you want to countdown using the following parameters.
- $element: countdown element
- $daysAdd: days
- $hoursAdd: hours
- $minutesAdd: minutes
- $secondsAdd: seconds
// countdown($element, $daysAdd, $hoursAdd, $minutesAdd, $secondsAdd);
countdown('countdownC', 0, 0, 0, 10);
4. The default CSS styles for the countdown timer & laoding bar.
div.countdown-bar {
width: 0;
height: 20px;
margin-bottom: 20px;
border: 1px solid rgb(233, 8, 8);
background-color: rgba(189, 184, 184, 0.788);
}
/* Loader */
div.countdown-bar div:nth-of-type(1) {
width: 0;
height: 100%
}
/* Timer */
div.countdown-bar div:nth-of-type(2) {
width: 100%;
height: 100%
}
5. Override the default styles in the JavaScript.
// Countdown Loading Bar $config.loadingBars_width = 200; $config.loadingBars_height = 20; $config.loadingBars_border_color = 'blue'; $config.loadingBars_color = 'darkblue'; $config.loadingBars_background_color = 'lightblue'; // Countdown Timer $config.timer_color = 'blue'; $config.timer_font_weight = 700; $config.timer_font = 'Verdana'; $config.timer_font_size = 12;
6. Customize the message to show when the countdown is finished.
$config.endtime_message = 'Timer expired!';
This awesome jQuery plugin is developed by MrVamos. For more Advanced Usages, please check the demo page or visit the official website.











