Simple jQuery Mind Map Diagram Plugin - mindmap
| File Size: | 92.7 KB |
|---|---|
| Views Total: | 25006 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

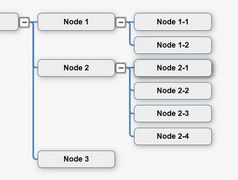
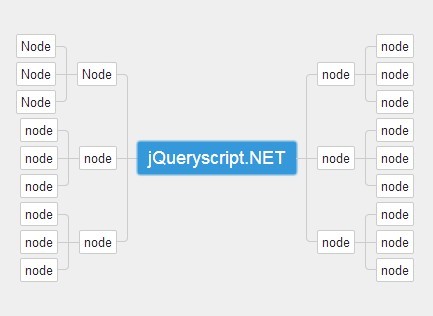
mindmap is a simple jQuery plugin used to render an editable mind map on your web page. Double-click the node to edit.
How to use it:
1. Include the jQuery mindmap plugin's stylesheet in the head section of the page.
<link rel="stylesheet" href="src/mindmap.css">
2. Include the jQuery library and jQuery mindmap plugin's javascript at the end of the page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="dist/mindmap.min.js"></script>
3. Create the Html for a mind map.
<div class="mindmap"> <ol class="children children_leftbranch"> <li class="children__item"> <div class="node"> <div class="node__text">Node</div> <input type="text" class="node__input"> </div> <ol class="children"> <li class="children__item"> <div class="node"> <div class="node__text">Node</div> <input type="text" class="node__input"> </div> </li> <li class="children__item"> <div class="node"> <div class="node__text">Node</div> <input type="text" class="node__input"> </div> </li> <li class="children__item"> <div class="node"> <div class="node__text">Node</div> <input type="text" class="node__input"> </div> </li> </ol> </li> <li class="children__item"> <div class="node"> <div class="node__text">node</div> <input type="text" class="node__input"> </div> <ol class="children"> <li class="children__item"> <div class="node"> <div class="node__text">node</div> <input type="text" class="node__input"> </div> </li> <li class="children__item"> <div class="node"> <div class="node__text">node</div> <input type="text" class="node__input"> </div> </li> <li class="children__item"> <div class="node"> <div class="node__text">node</div> <input type="text" class="node__input"> </div> </li> </ol> </li> <li class="children__item"> <div class="node"> <div class="node__text">node</div> <input type="text" class="node__input"> </div> <ol class="children"> <li class="children__item"> <div class="node"> <div class="node__text">node</div> <input type="text" class="node__input"> </div> </li> <li class="children__item"> <div class="node"> <div class="node__text">node</div> <input type="text" class="node__input"> </div> </li> <li class="children__item"> <div class="node"> <div class="node__text">node</div> <input type="text" class="node__input"> </div> </li> </ol> </li> </ol> <div class="node node_root"> <div class="node__text">node</div> <input type="text" class="node__input"> </div> <ol class="children children_rightbranch"> <li class="children__item"> <div class="node"> <div class="node__text">node</div> <input type="text" class="node__input"> </div> <ol class="children"> <li class="children__item"> <div class="node"> <div class="node__text">node</div> <input type="text" class="node__input"> </div> </li> <li class="children__item"> <div class="node"> <div class="node__text">node</div> <input type="text" class="node__input"> </div> </li> <li class="children__item"> <div class="node"> <div class="node__text">node</div> <input type="text" class="node__input"> </div> </li> </ol> </li> <li class="children__item"> <div class="node"> <div class="node__text">node</div> <input type="text" class="node__input"> </div> <ol class="children"> <li class="children__item"> <div class="node"> <div class="node__text">node</div> <input type="text" class="node__input"> </div> </li> <li class="children__item"> <div class="node"> <div class="node__text">node</div> <input type="text" class="node__input"> </div> </li> <li class="children__item"> <div class="node"> <div class="node__text">node</div> <input type="text" class="node__input"> </div> </li> </ol> </li> <li class="children__item"> <div class="node"> <div class="node__text">node</div> <input type="text" class="node__input"> </div> <ol class="children"> <li class="children__item"> <div class="node"> <div class="node__text">node</div> <input type="text" class="node__input"> </div> </li> <li class="children__item"> <div class="node"> <div class="node__text">node</div> <input type="text" class="node__input"> </div> </li> <li class="children__item"> <div class="node"> <div class="node__text">node</div> <input type="text" class="node__input"> </div> </li> </ol> </li> </ol> </div>
4. Call the plugin and you're done.
<script>
$(function(){
$('.mindmap').mindmap();
});
</script>
This awesome jQuery plugin is developed by Chaptykov. For more Advanced Usages, please check the demo page or visit the official website.