Creating Nested Range Line Chart With jQuery - lineRangeChart
| File Size: | 10.9 KB |
|---|---|
| Views Total: | 1342 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

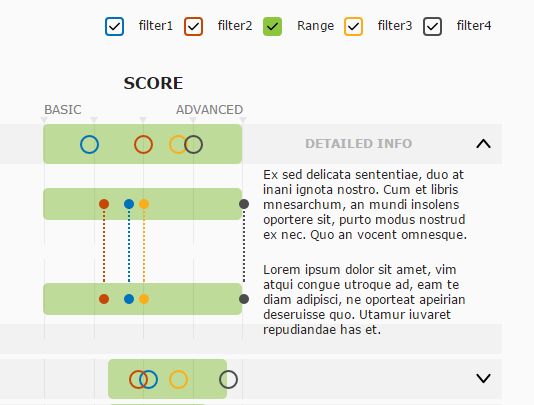
lineRangeChart is a jQuery plugin which allows to visualize your complex data in a responsive nested range & line chart with custom filters and ranges.
How to use it:
1. Load the needed jQuery library and jQuery actual plugin in your html file.
<script src="/path/to/jquery.min.js"></script> <script src="/path/to/jQuery.actual.min.js"></script>
2. Load the jQuery lineRangeChart plugin's JavaScript and CSS files.
<link rel="stylesheet" href="lineRangeChart.css"> <script src="lineRangeChart.js"></script>
3. Create a DIV element that will be served as the container for the range & line chart.
<div id="chartContainer"></div>
4. Create nested data and top level data as follow:
var descData = [{
"driverName": "Dummy Lever Name",
"driverCode": "MA_3",
"filter1": 2.7,
"filter2": 2.2,
"min": 1,
"max": 5,
"filter3": 3,
"filter4": 5,
"rightText": "Sit ad perfecto legendos. Pro alii quando aliquam ad. Cu his aliquip reprimique, ne has utroque maluisset."
}, {
"driverName": "Dummy Lever Name",
"driverCode": "MA_1",
"filter1": 2.7,
"filter2": 2.2,
"min": 1,
"max": 5,
"filter3": 3,
"filter4": 5,
"rightText": "Sit ad perfecto legendos. Pro alii quando aliquam ad. Cu his aliquip reprimique, ne has utroque maluisset."
},
...
]
var driverData = [{
"driverName": "Dummy Driver TM",
"driverCode": "TM",
"filter1": 1.9,
"filter2": 3,
"min": 1,
"max": 5,
"filter3": 3.7,
"filter4": 4.0,
"filter2Diff": -0.1,
"filter3Diff": -0.8,
"filter4Diff": -1.4
}, {
"driverName": "Dummy Driver MA",
"driverCode": "MA",
"filter1": 3.1,
"filter2": 2.9,
"min": 2.3,
"max": 4.7,
"filter3": 3.7,
"filter4": 4.7,
"filter2Diff": 0.2,
"filter3Diff": -0.6,
"filter4Diff": -1.6
},
...
]
5. Present your data in the range & line chart.
$('#chartContainer').lineRangeChart(descData, driverData);
This awesome jQuery plugin is developed by rahulgaba16. For more Advanced Usages, please check the demo page or visit the official website.